![[Android] シンプルなAndroidアプリを作成する(2/2)](https://devio2023-media.developers.io/wp-content/uploads/2019/01/android.png)
[Android] シンプルなAndroidアプリを作成する(2/2)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんにちは。モバイルアプリサービス部の平屋です。
前回の記事「シンプルなAndroidアプリを作成する(1/2)」に引き続き、シンプルなAndroidアプリの作成手順を紹介します。
本記事では、UIを追加してアプリを完成させます。
検証環境
- macOS High Sierra 10.14.2
- Android Studio Version 3.2.1
目次
メッセージ作成画面を作成する
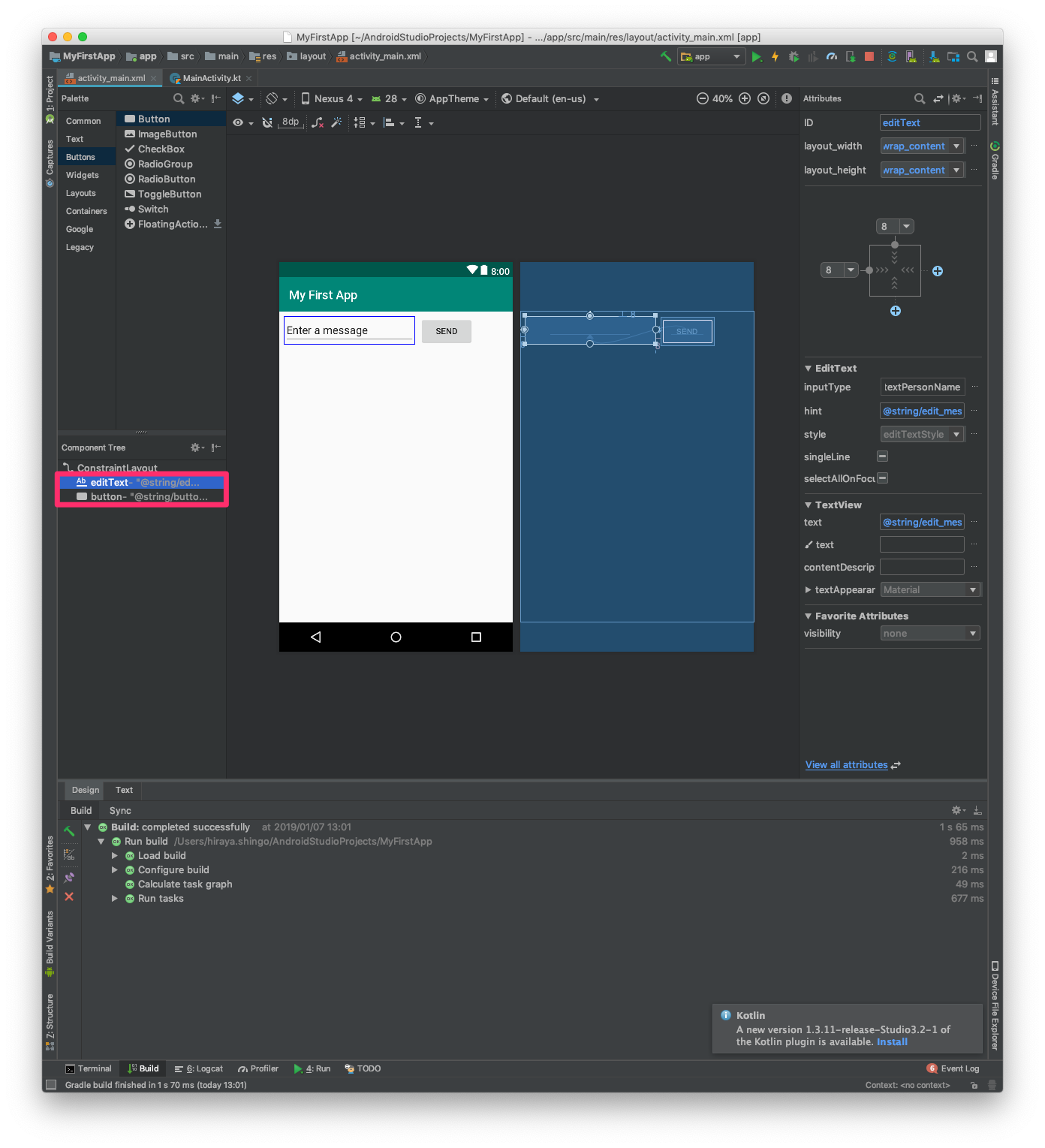
レイアウトエディタを開く
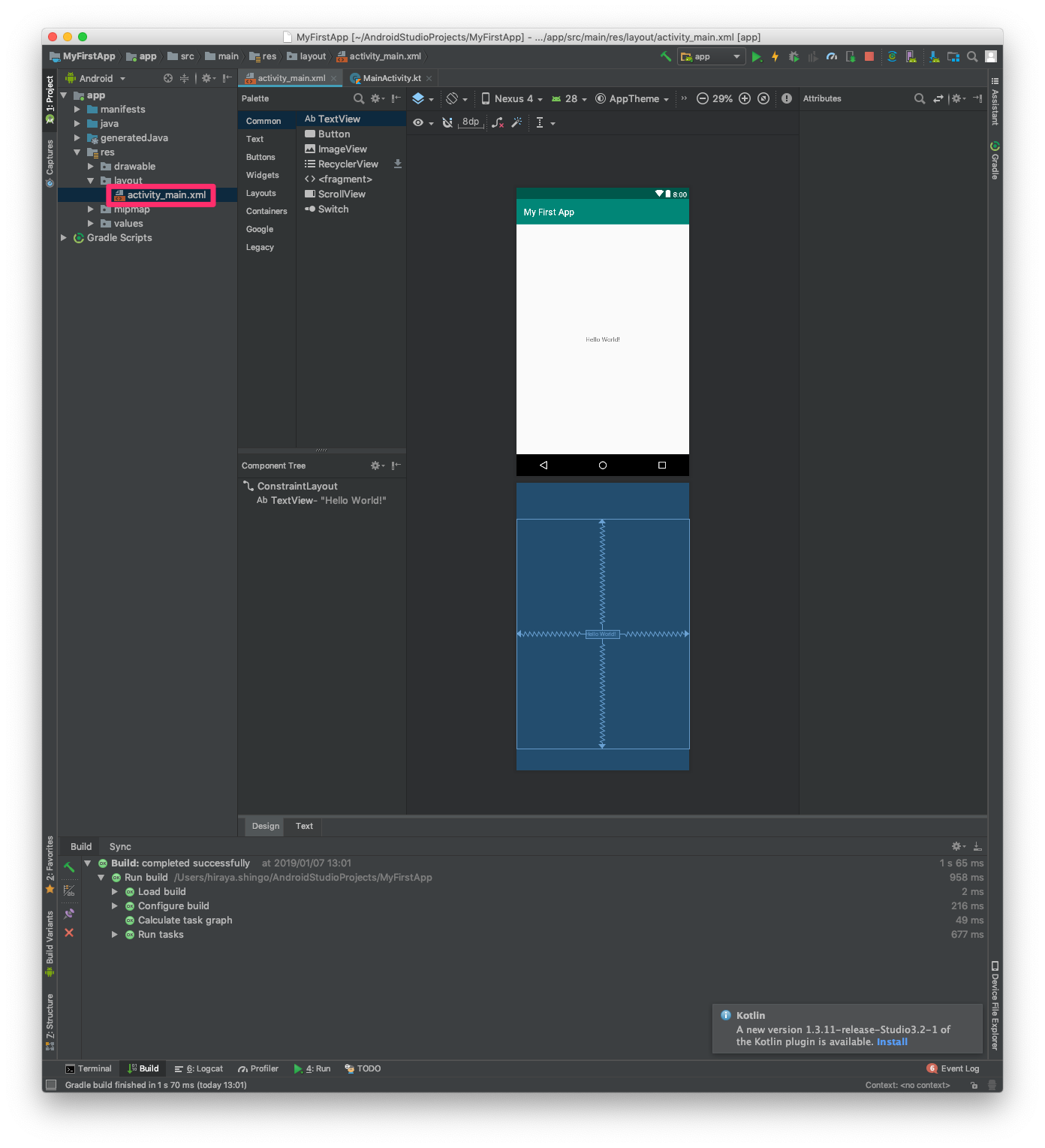
[app] > [res] > [layout] > [activity_main.xml]を開きます。

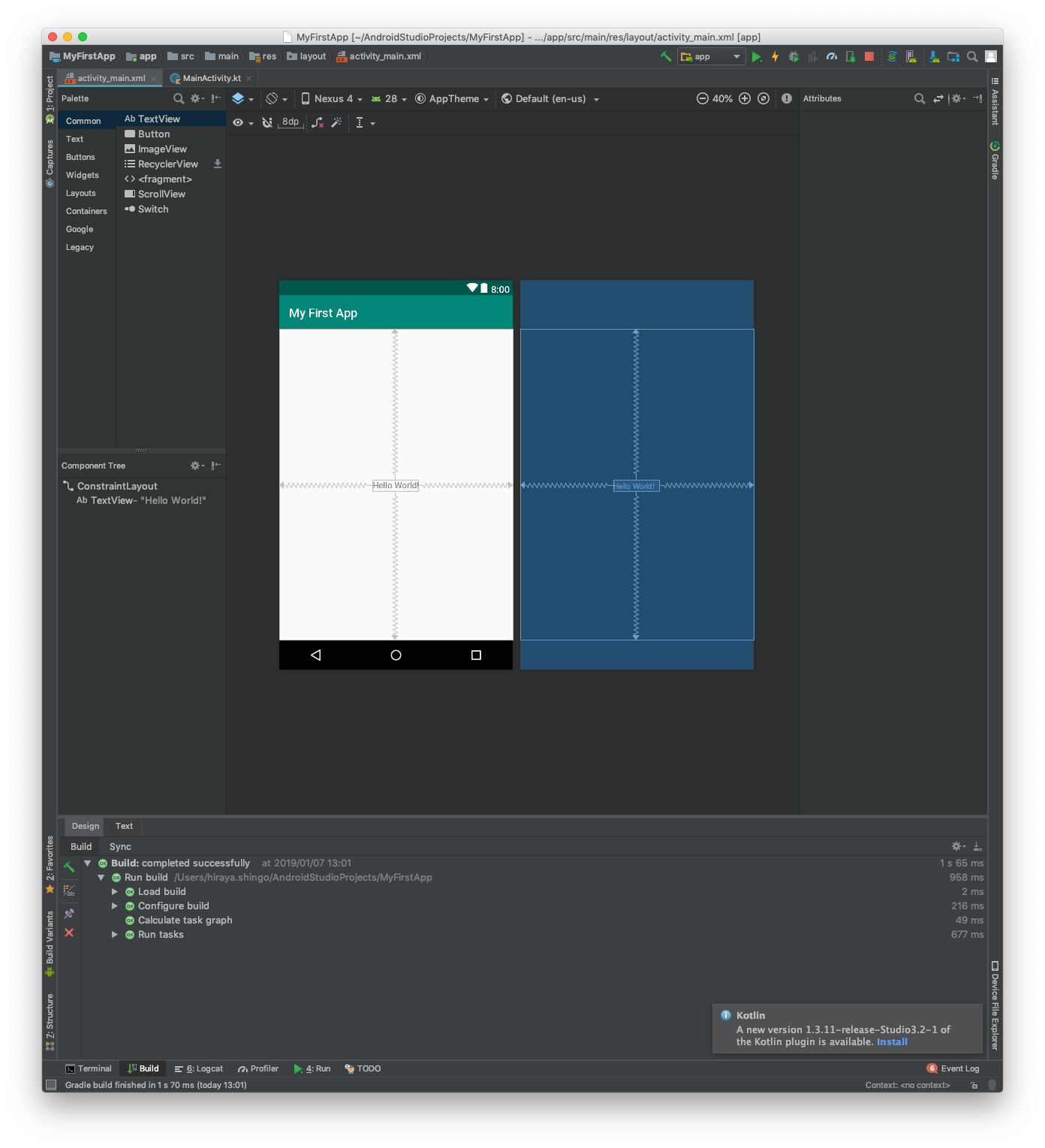
Layout Editorの表示領域が狭いので、[Project]ウィンドウを非表示にします。
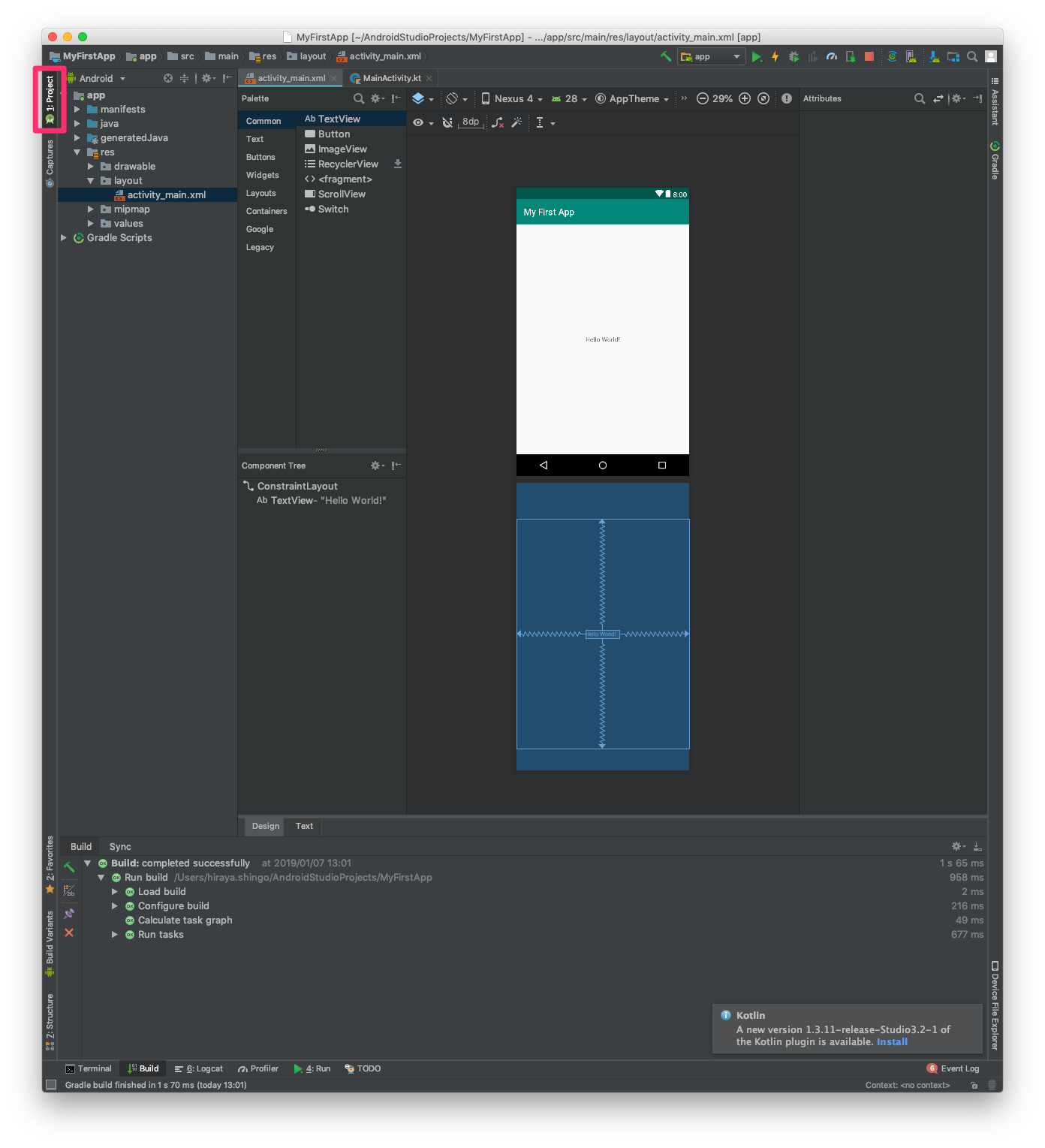
左側にある [Project]をクリックします

[Project]ウィンドウが非表示になりました。

画面中段左の[Component Tree]ウィンドウにはビューの階層が表示され、ルートはConstraintLayoutとなっています。
ConstraintLayoutは別のビューや親レイアウトに対する制約に基づいて各ビューの位置を定義するレイアウトです。今回作成していくサンプルアプリでは、制約を追加してTextViewやButtonなどをレイアウトしていきます。

EditTextを追加する
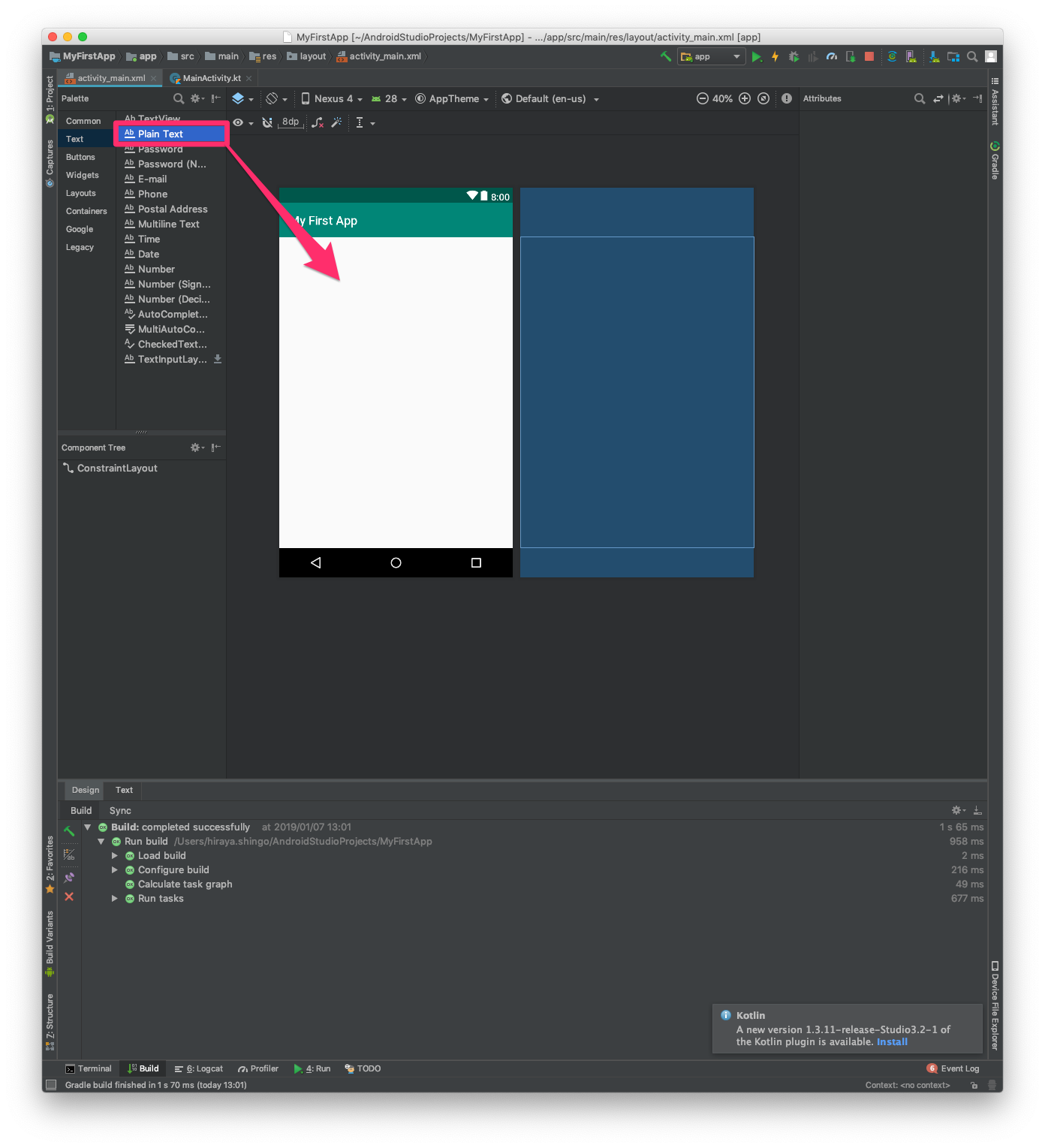
[TextView]を選択してからDelete キーを押し、デフォルトで追加されているTextViewを削除します。

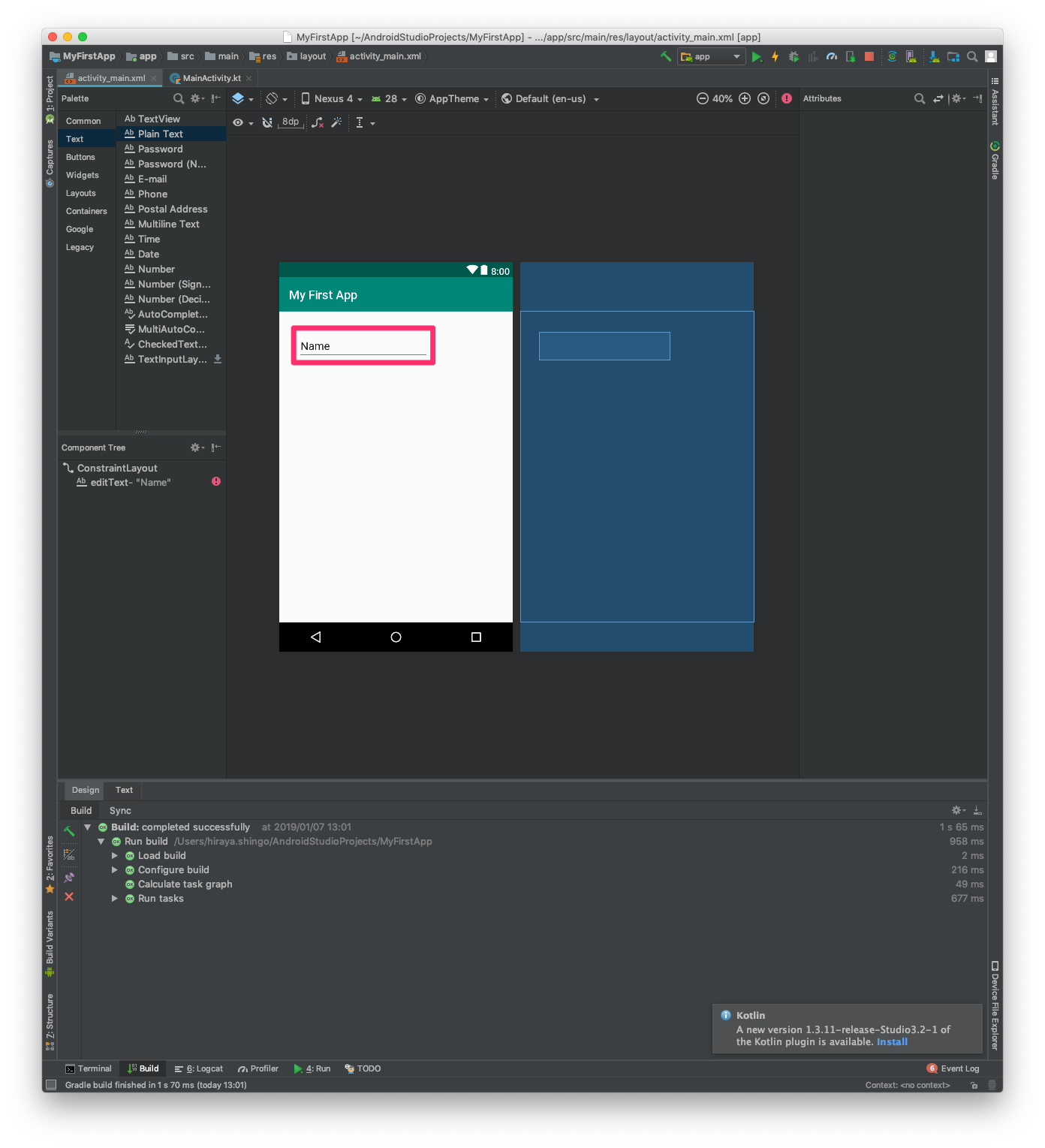
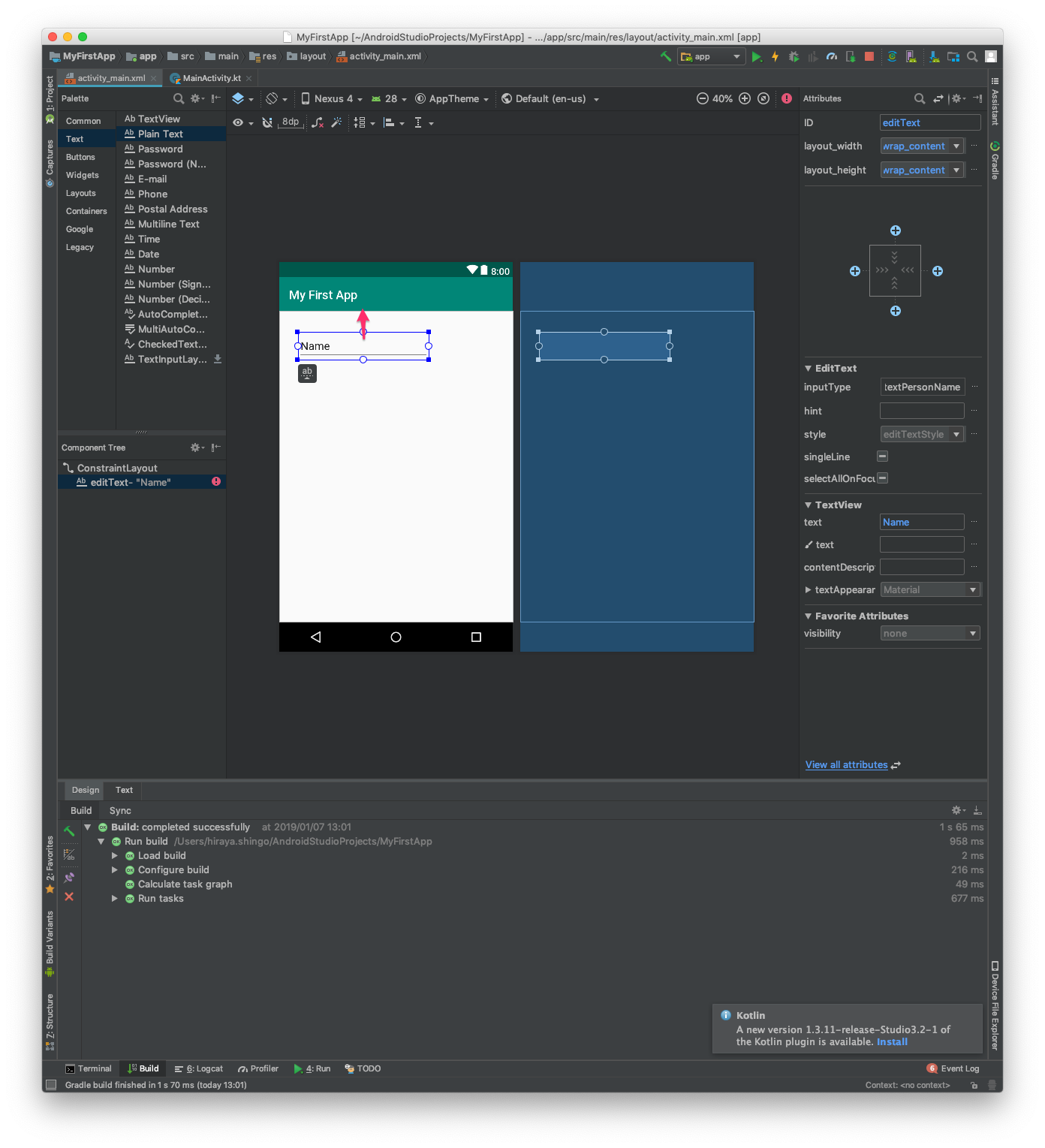
左側の [Palette]ウィンドウで、[Text] > [Plain Text]を選択し、レイアウトの上部近くにドラッグ&ドロップします。

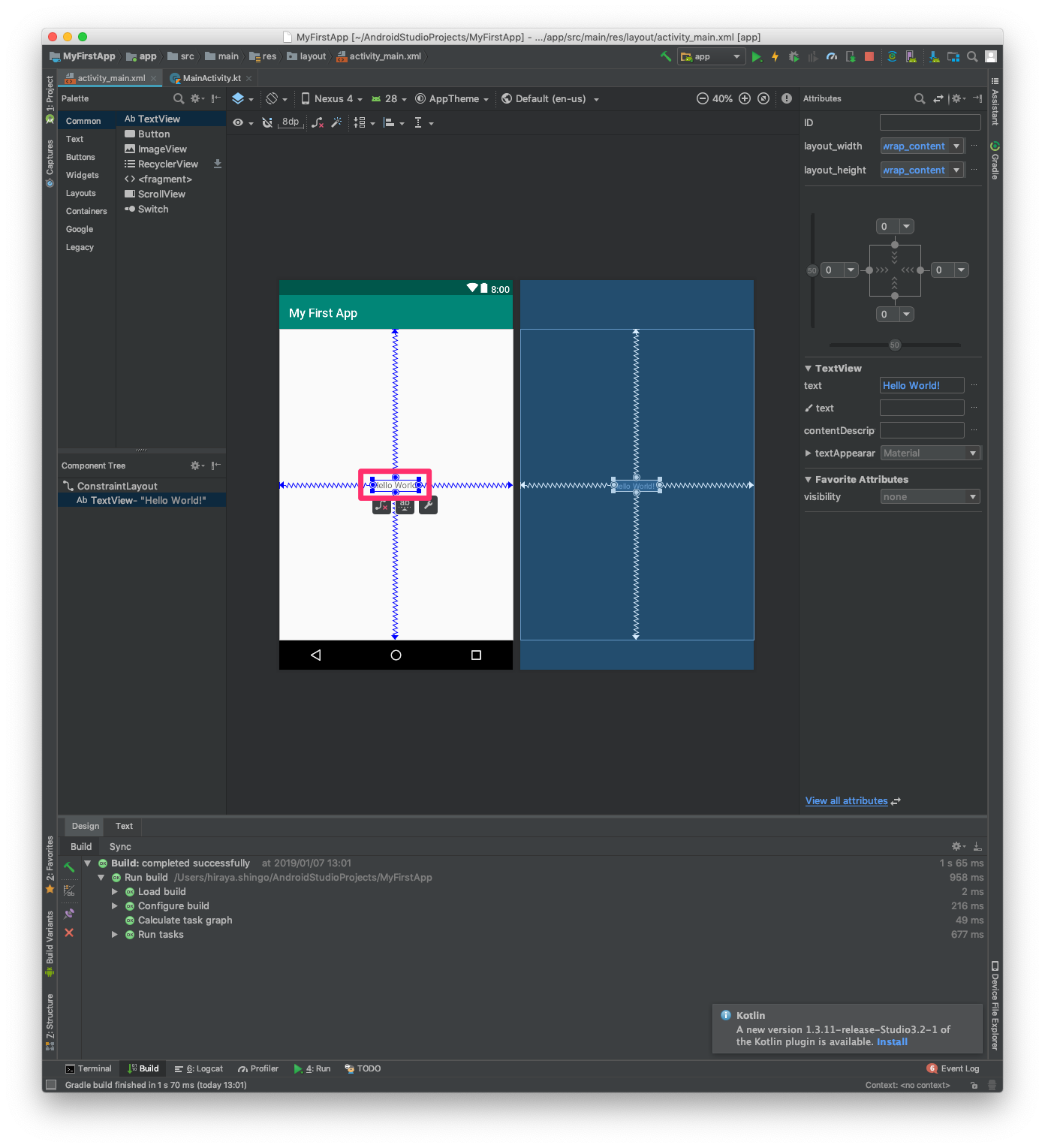
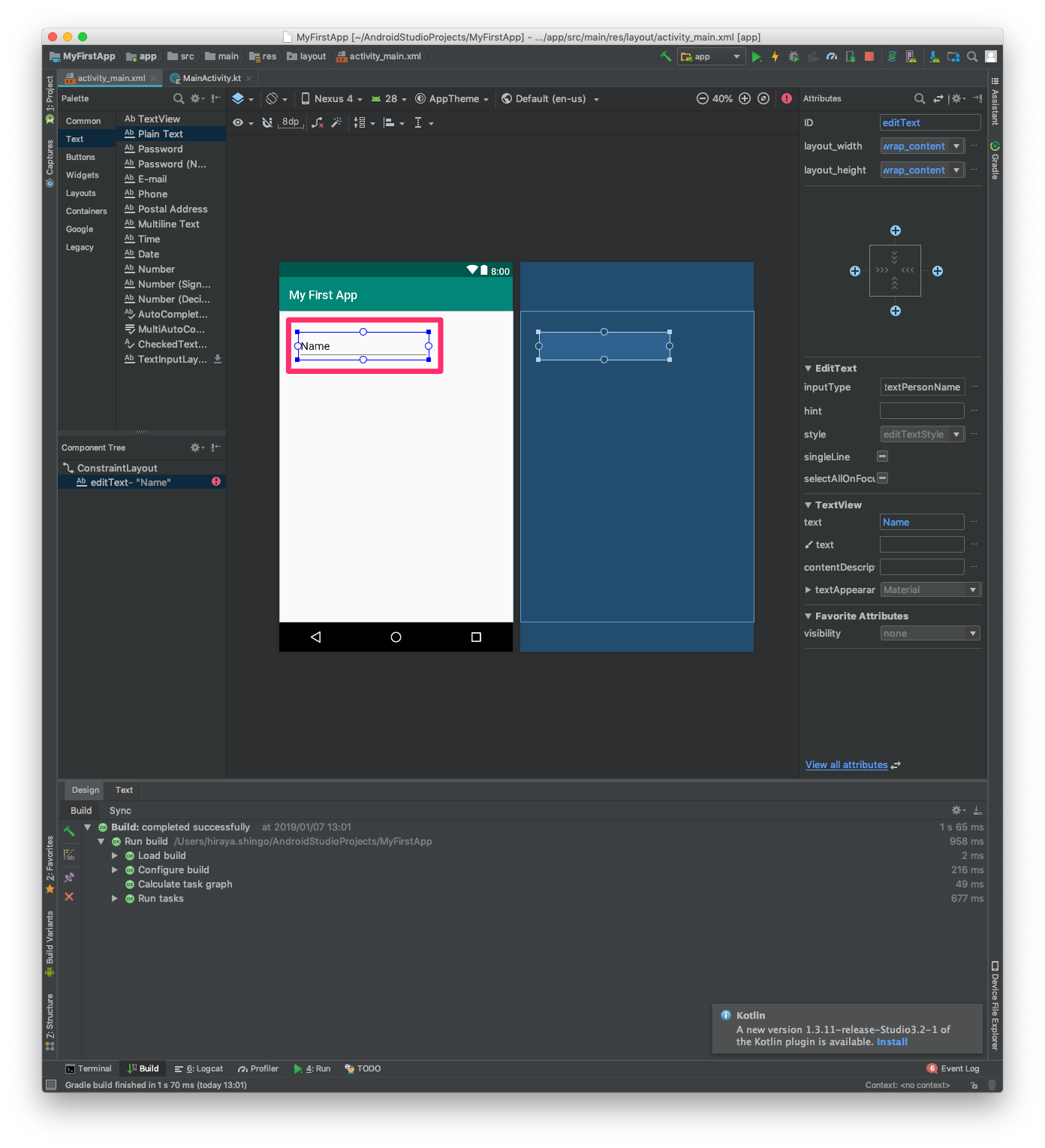
TextViewをクリックします。

4つの角にサイズ変更ハンドル(正方形)が表示されます。また、4つの側面に制約アンカー(円)が表示されます。

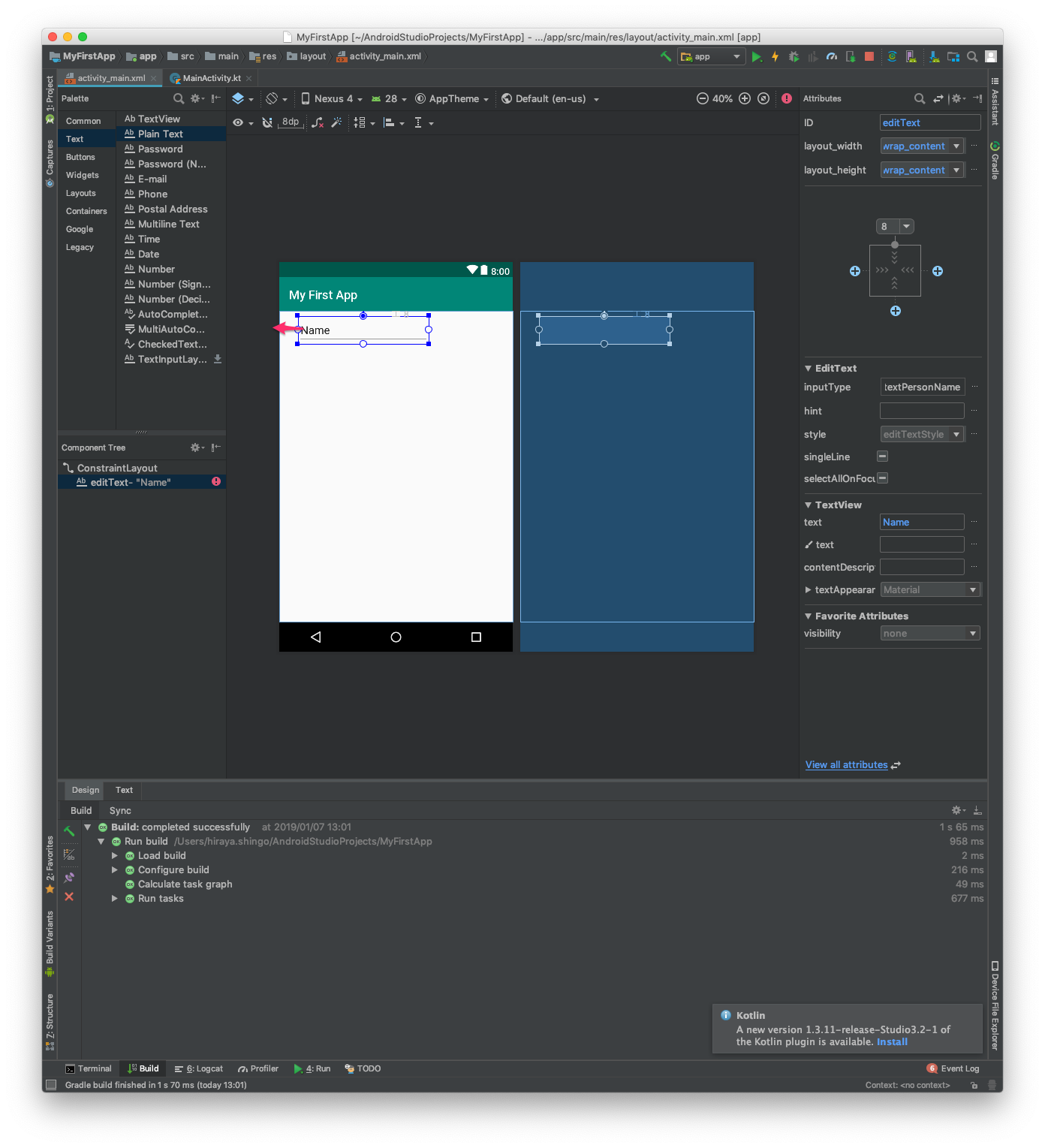
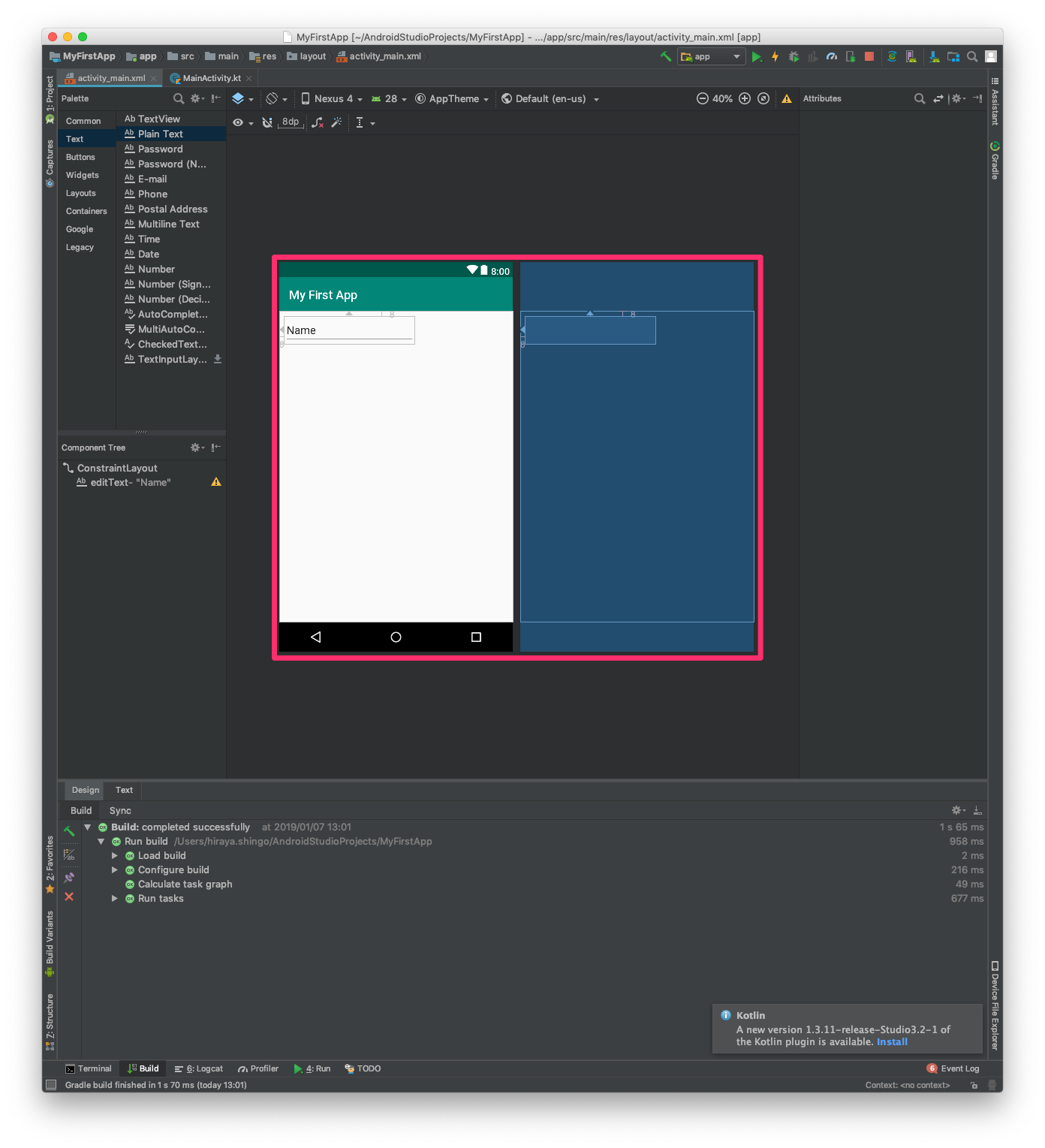
上部のアンカーをクリックし、レイアウトの上部にスナップするまでドラッグして放します。制約が適用され、ビューをレイアウトの上部から8dp離れた位置に配置するように指定されます。(8dpはデフォルトの設定です。)

同様にビューの左側からレイアウトの左側に対して制約を適用します。

現時点でのレイアウトは以下のスクリーンショットのようになります。

Buttonを追加する
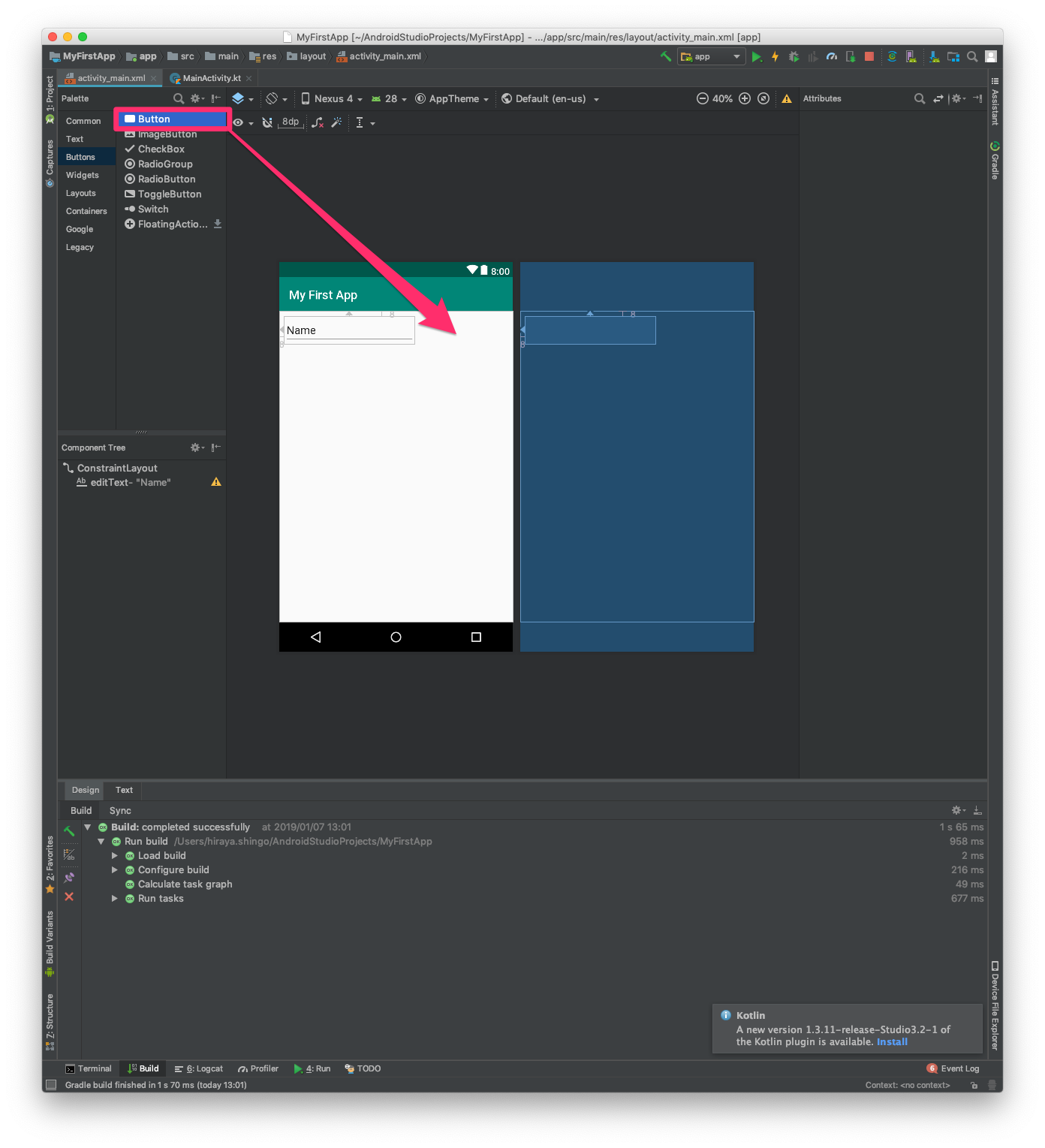
[Palette]ウィンドウで、[Buttons] > [Button]を選択し、レイアウトの右側にドロップします。

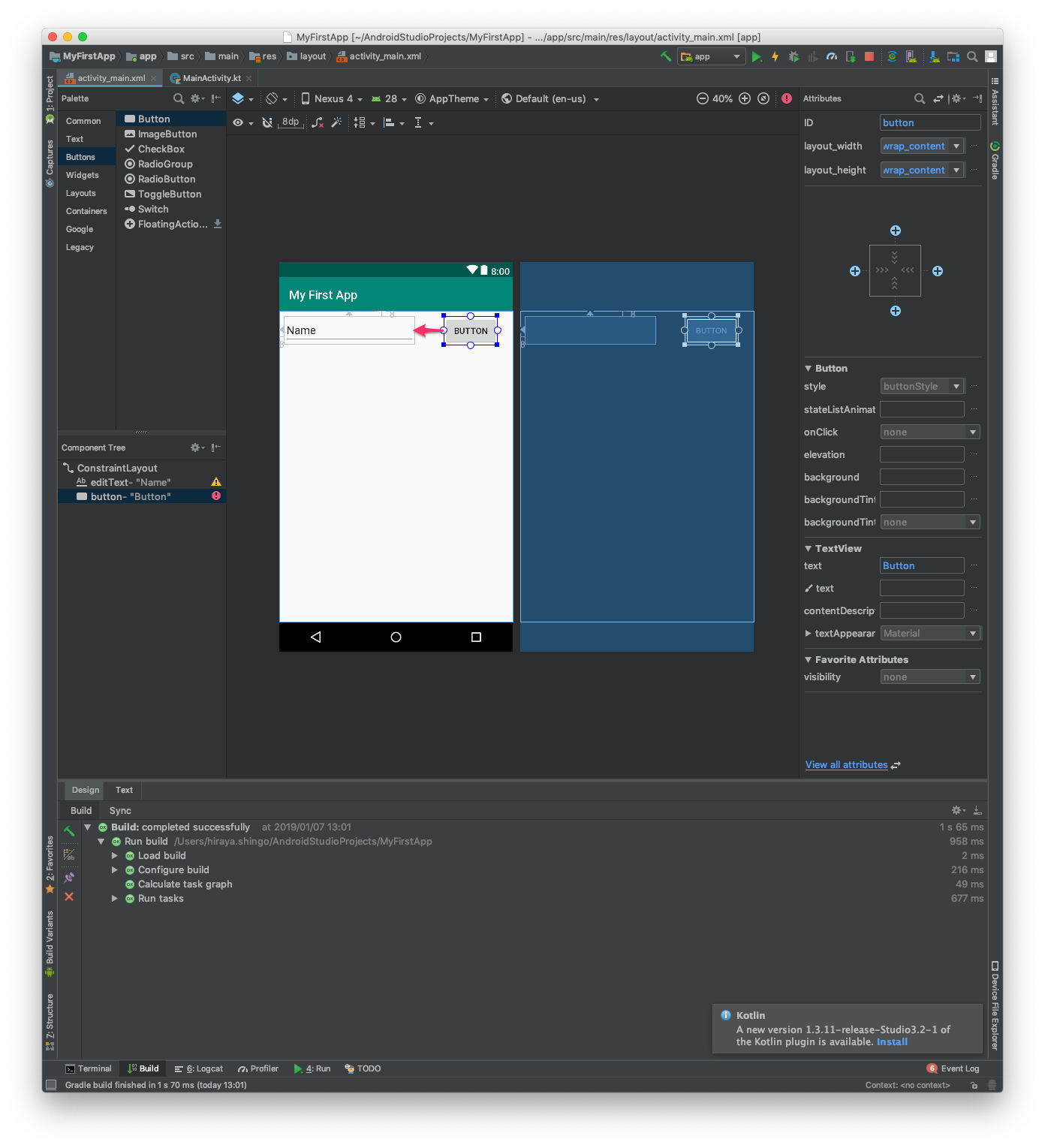
Buttonの左側からTextViewの右側に対して制約を適用します。

ButtonとTextViewのテキストベースラインの間に制約を作成します。
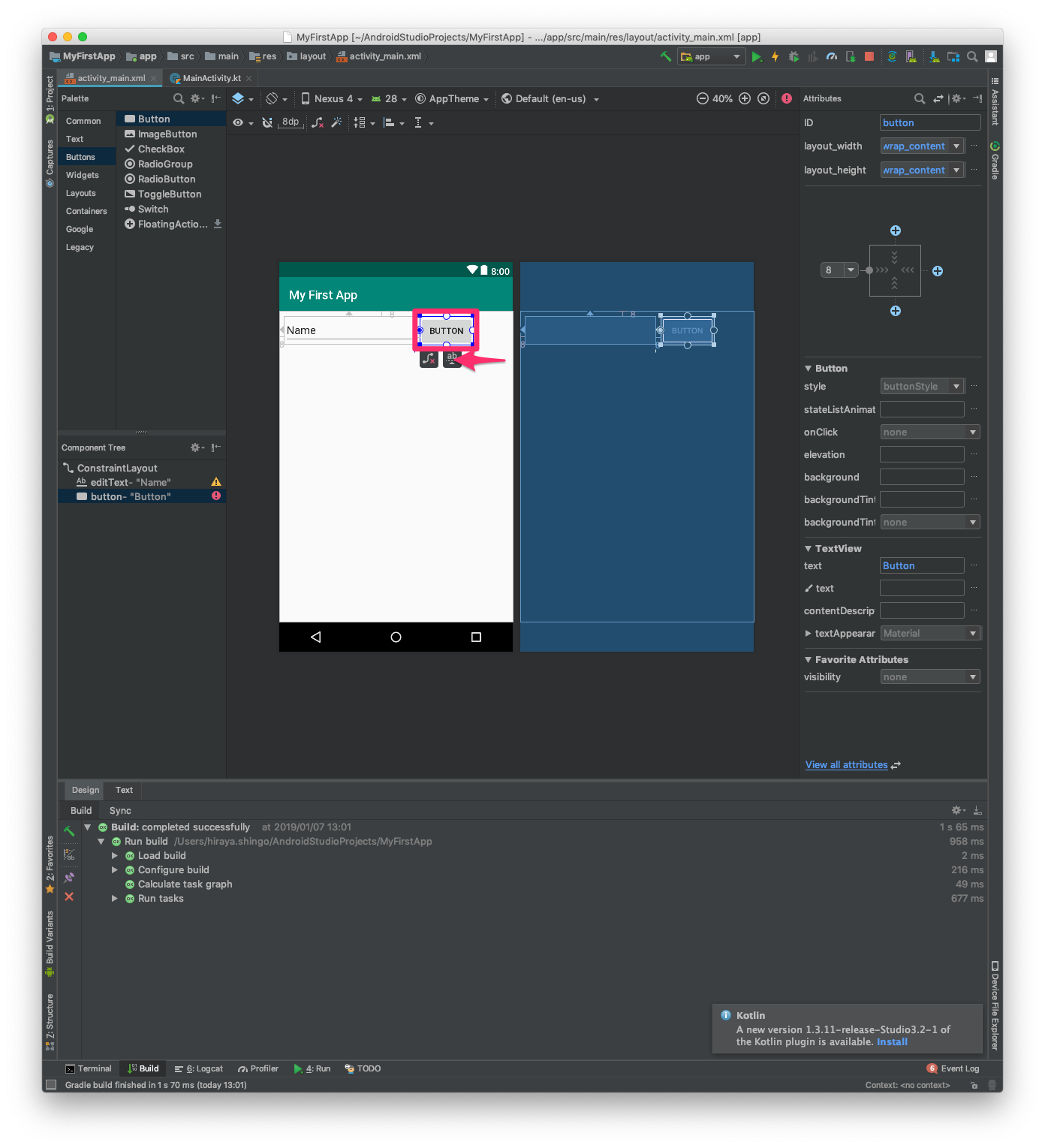
Buttonをクリックし、Buttonのすぐ下に表示される[Edit Baselineボタン]をクリックします。

Button内にベースラインアンカーが表示されます。
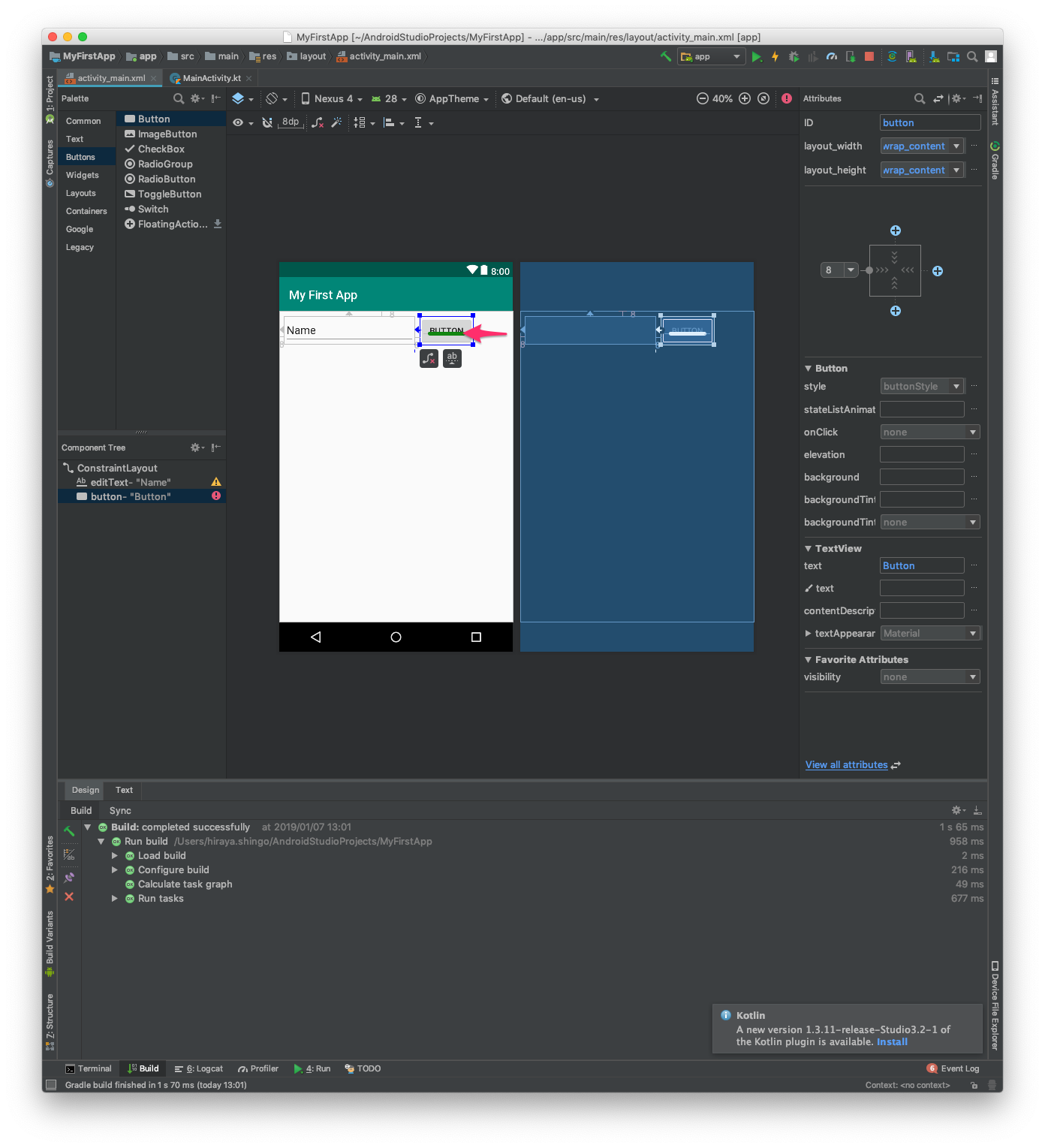
このアンカーをTextView内に表示されるベースラインアンカーにドラッグします。

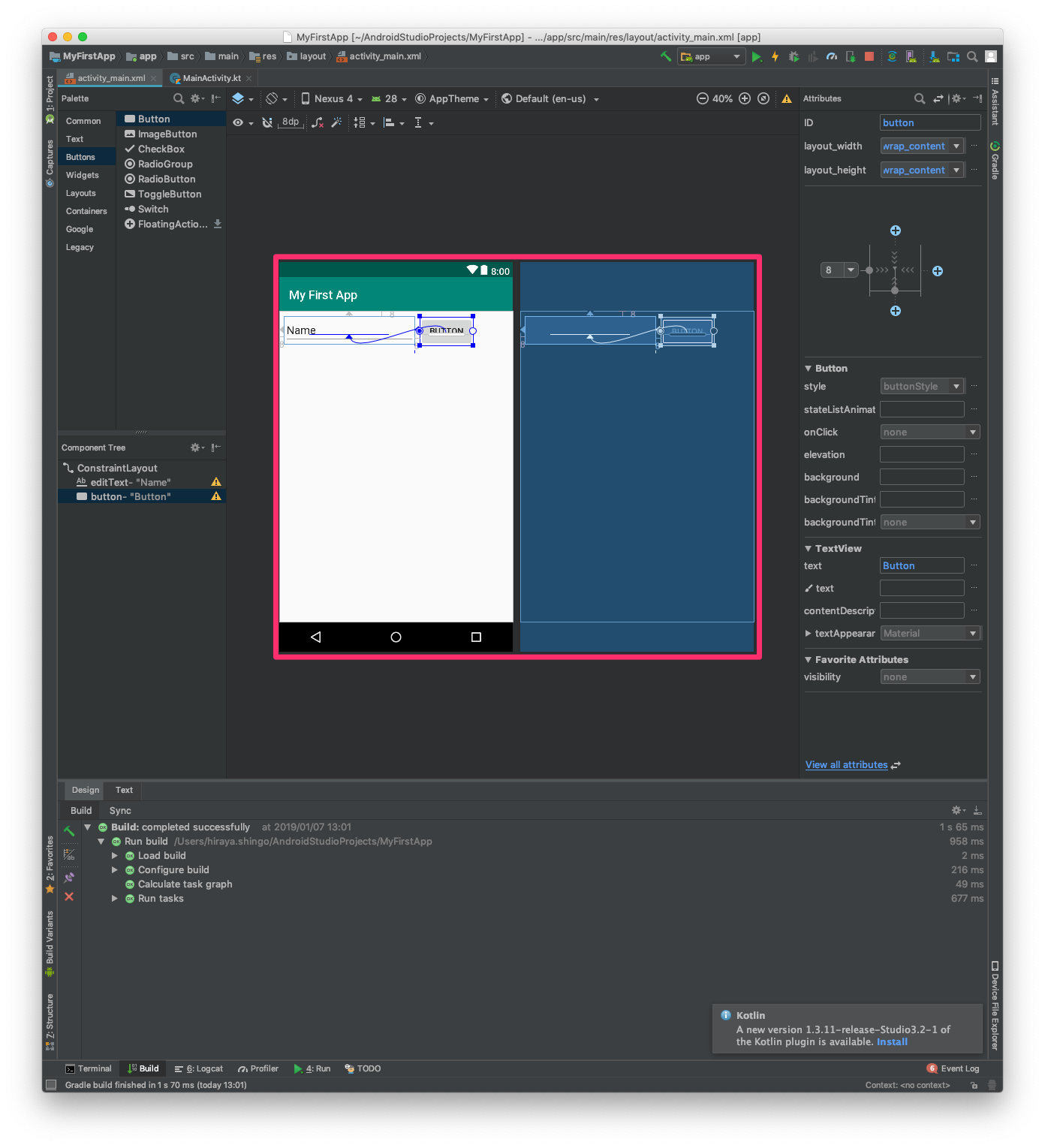
現時点でのレイアウトは以下のスクリーンショットのようになります。

ワーニングを解消する
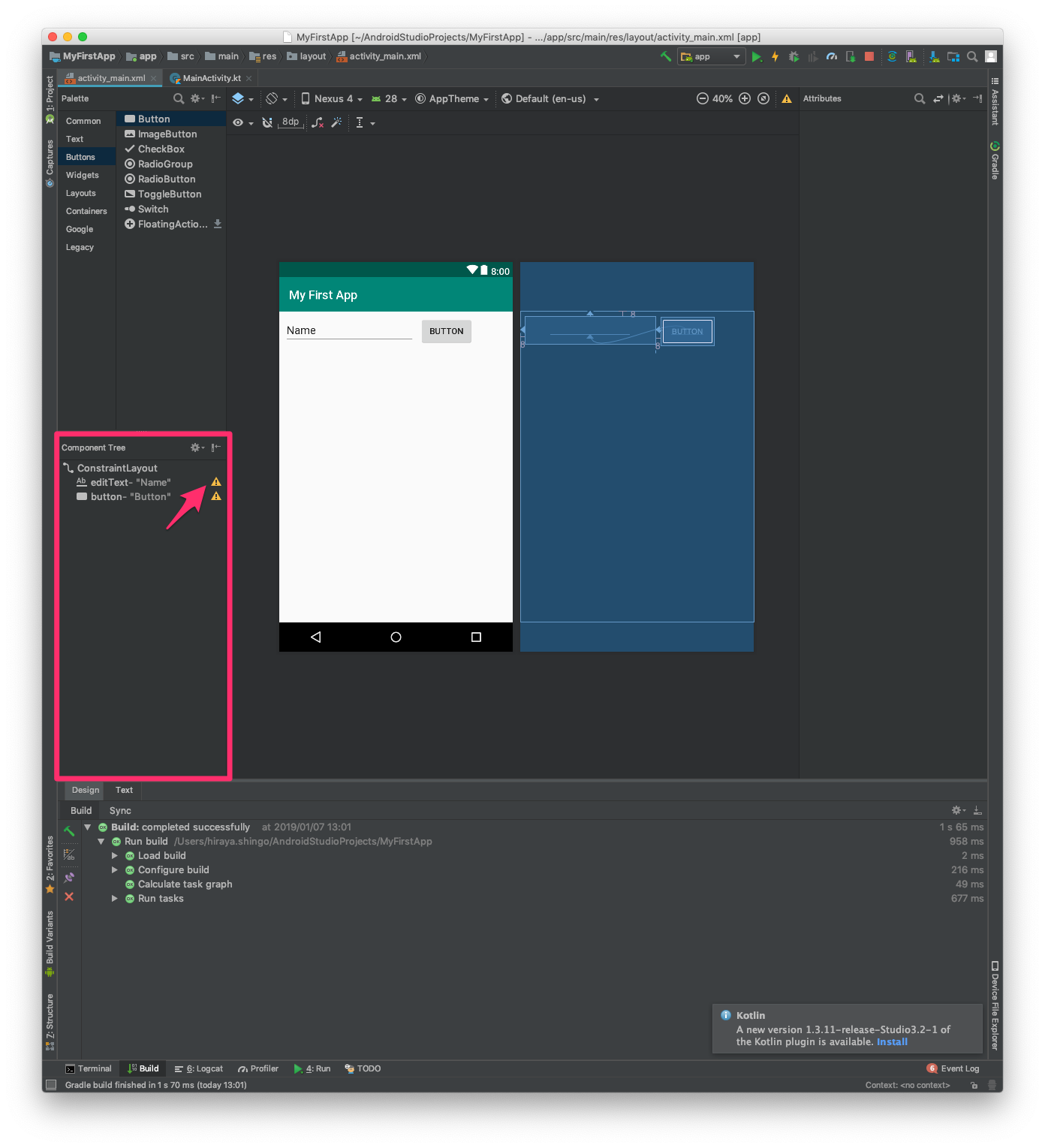
[Component Tree]を見るとワーニングアイコンが表示されています。ワーニングアイコンをクリックします。

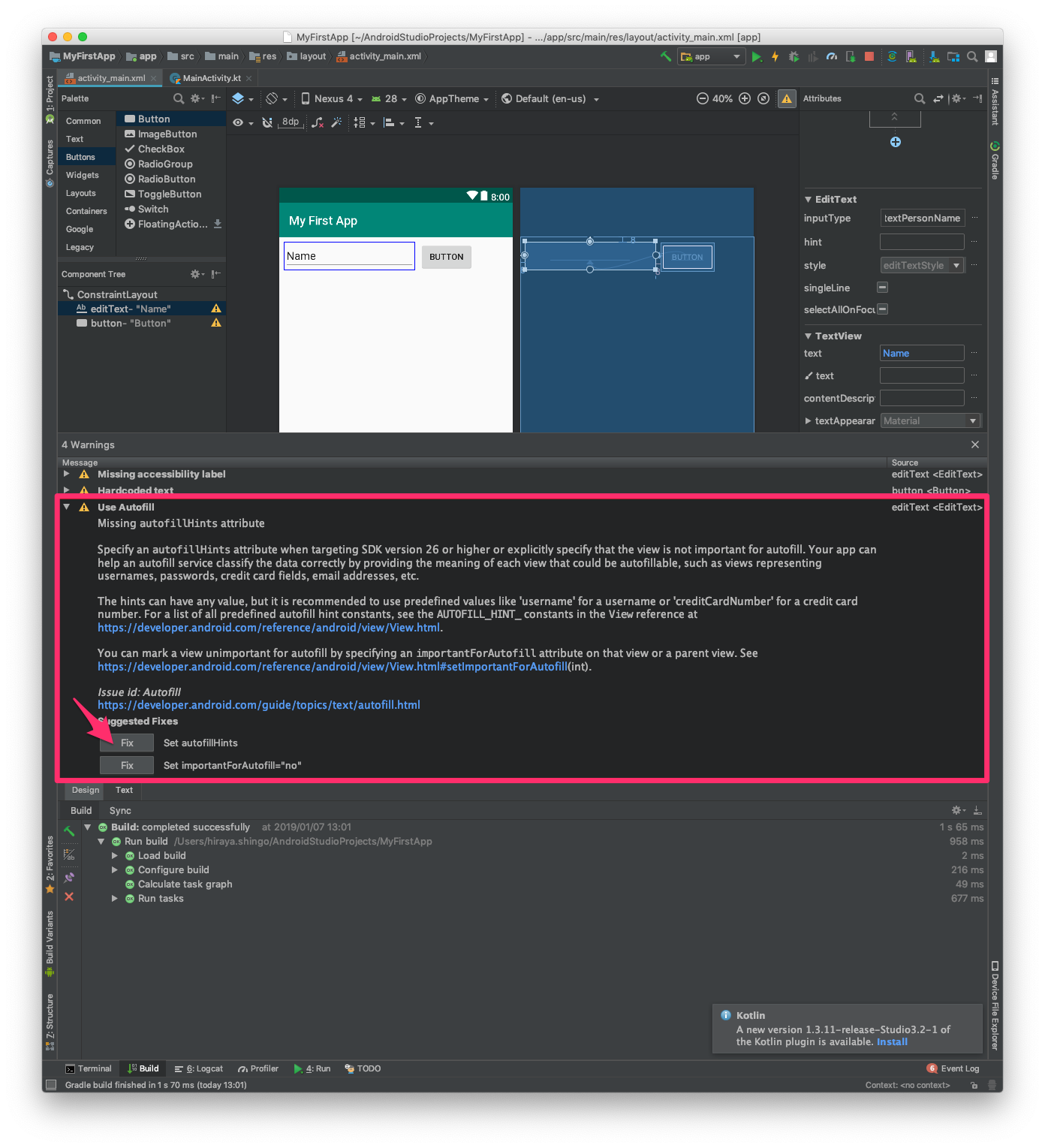
Use Autofillワーニング
[Fix]ボタンをクリックします

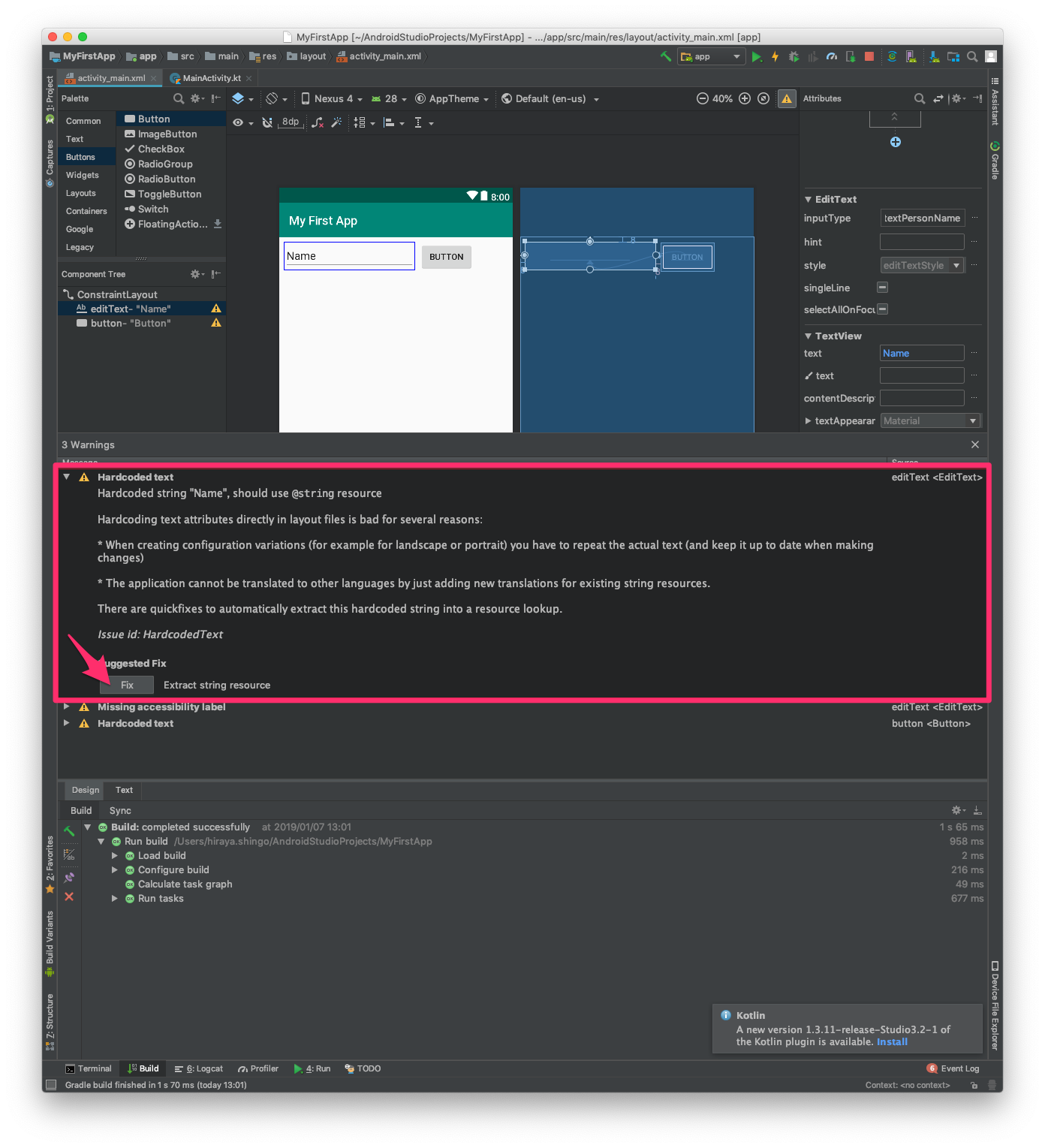
Hardcoded textワーニング
editTextとbuttonそれぞれに対しワーニングが表示されています。
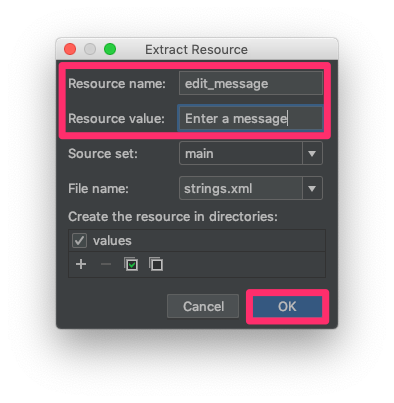
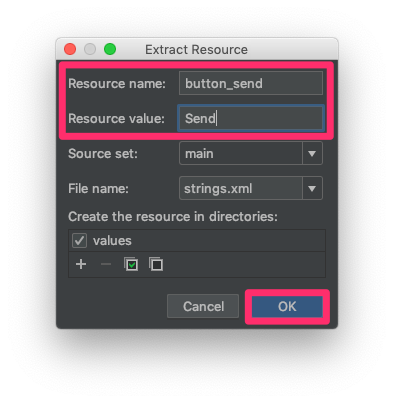
どちらについても[Fix]ボタンをクリックし、値を入力して[OK]ボタンをクリックします。UI用の文字列がstrings.xml(文字列リソースファイル)に追加されます。

editTextのワーニングの場合
- Resource name:
edit_message - Resource value:
Enter a message

buttonのワーニングの場合
- Resource name:
button_send - Resource value:
Send

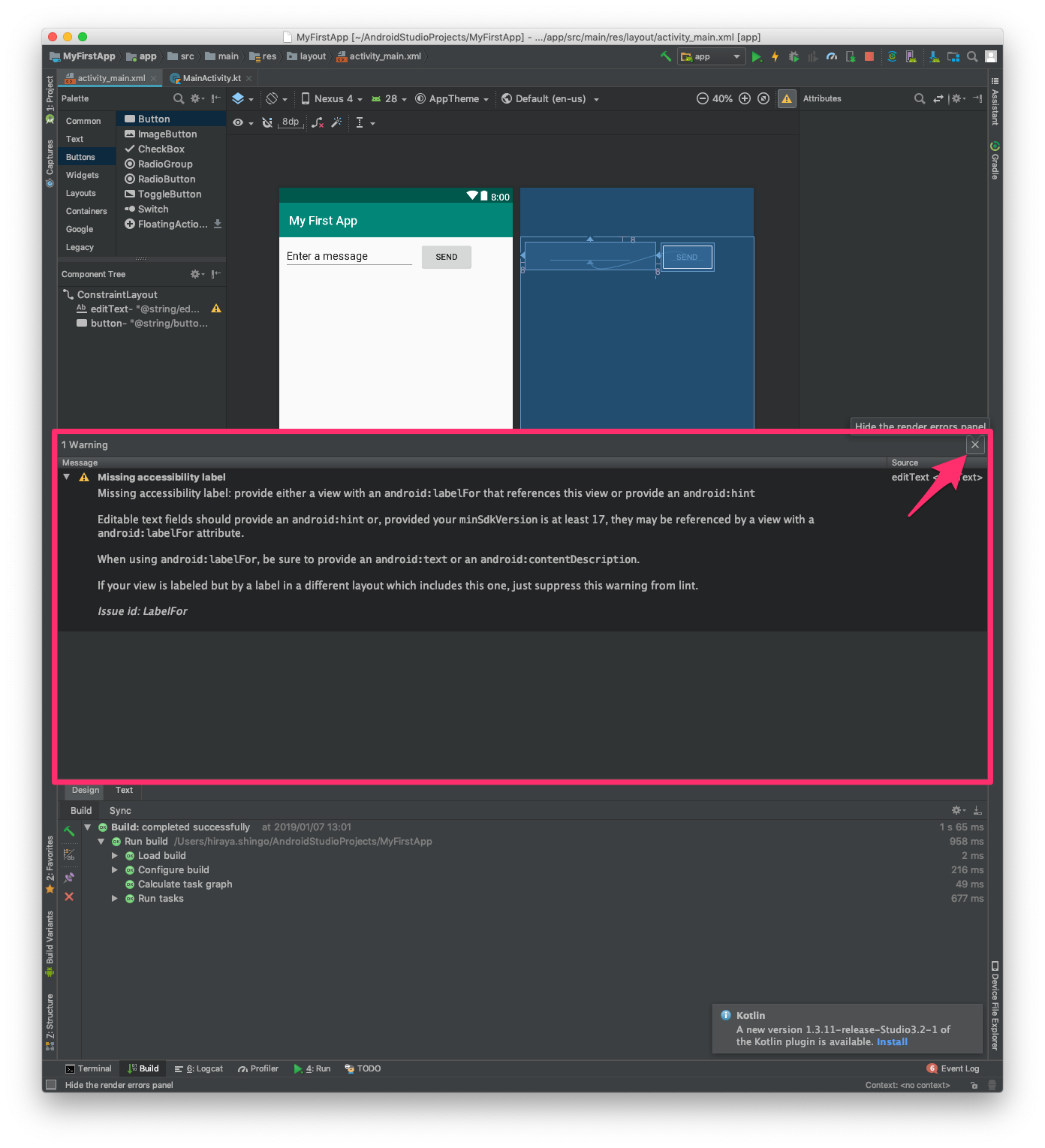
Missing accessibility labelワーニング
ワーニングウィンドウの[閉じるボタン]をクリックしてウィンドウを閉じます。

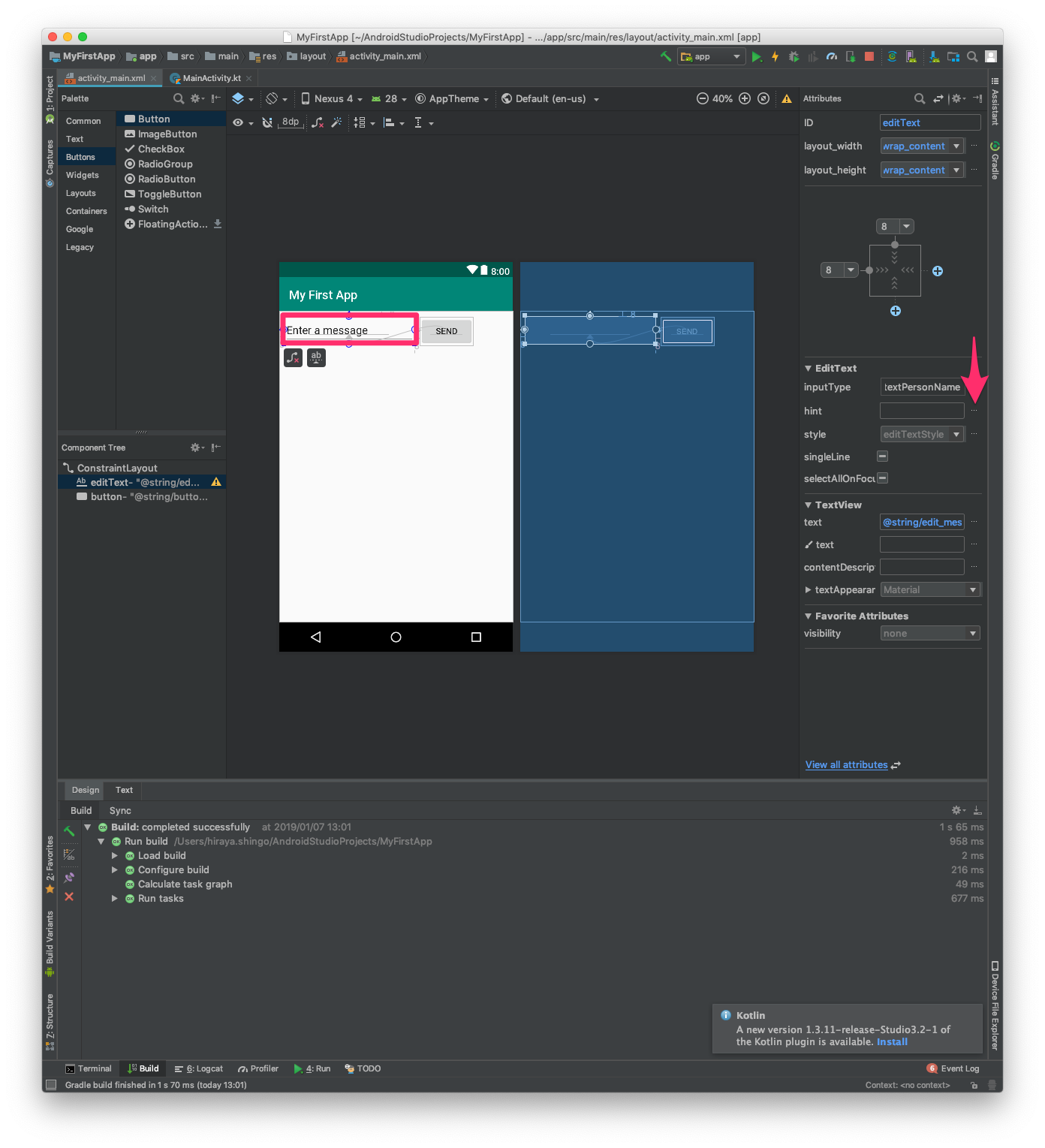
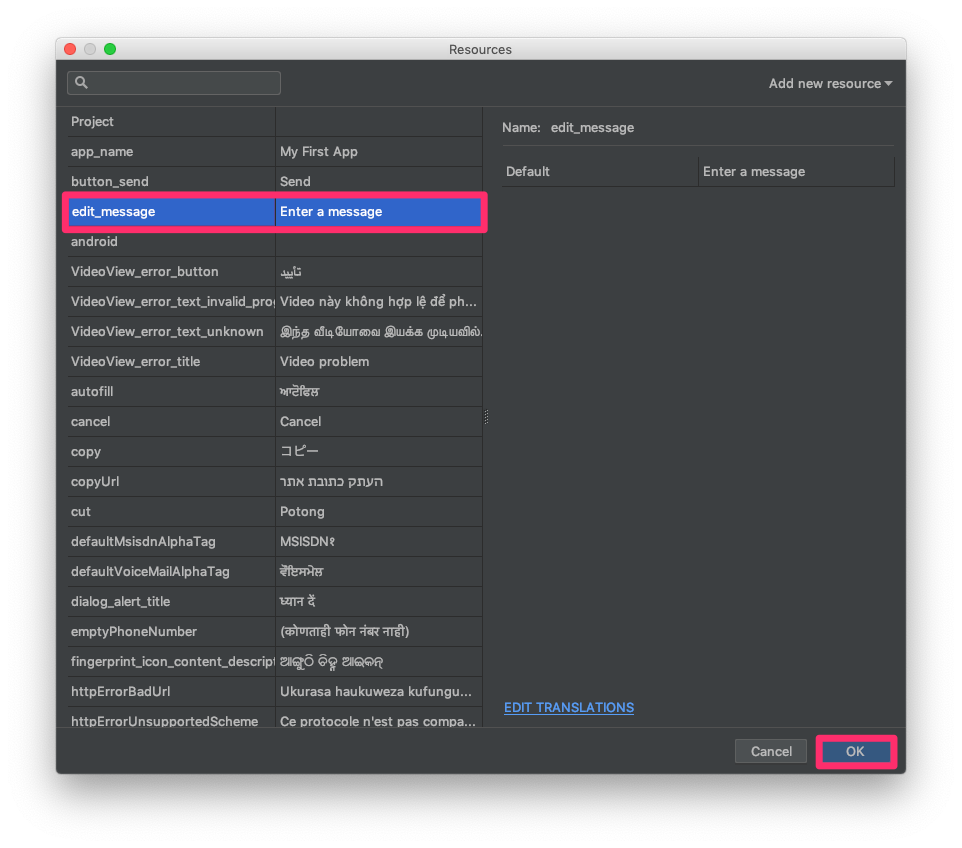
TextViewを選択し、[hint]プロパティの右側にある[...]をクリックします。

ダイアログが表示されるので、[edit_message]を選択し、[OK]ボタンをクリックします。

すべてのワーニングが解消されました。

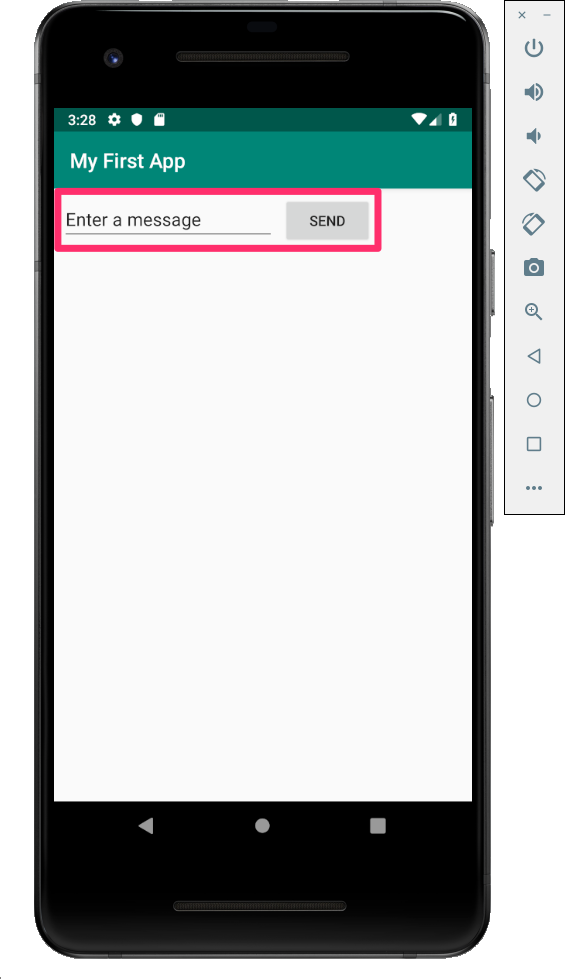
以下のスクリーンショットは、この時点でのアプリ実行結果です。

メッセージ表示画面を追加する
メッセージ表示画面を追加します。
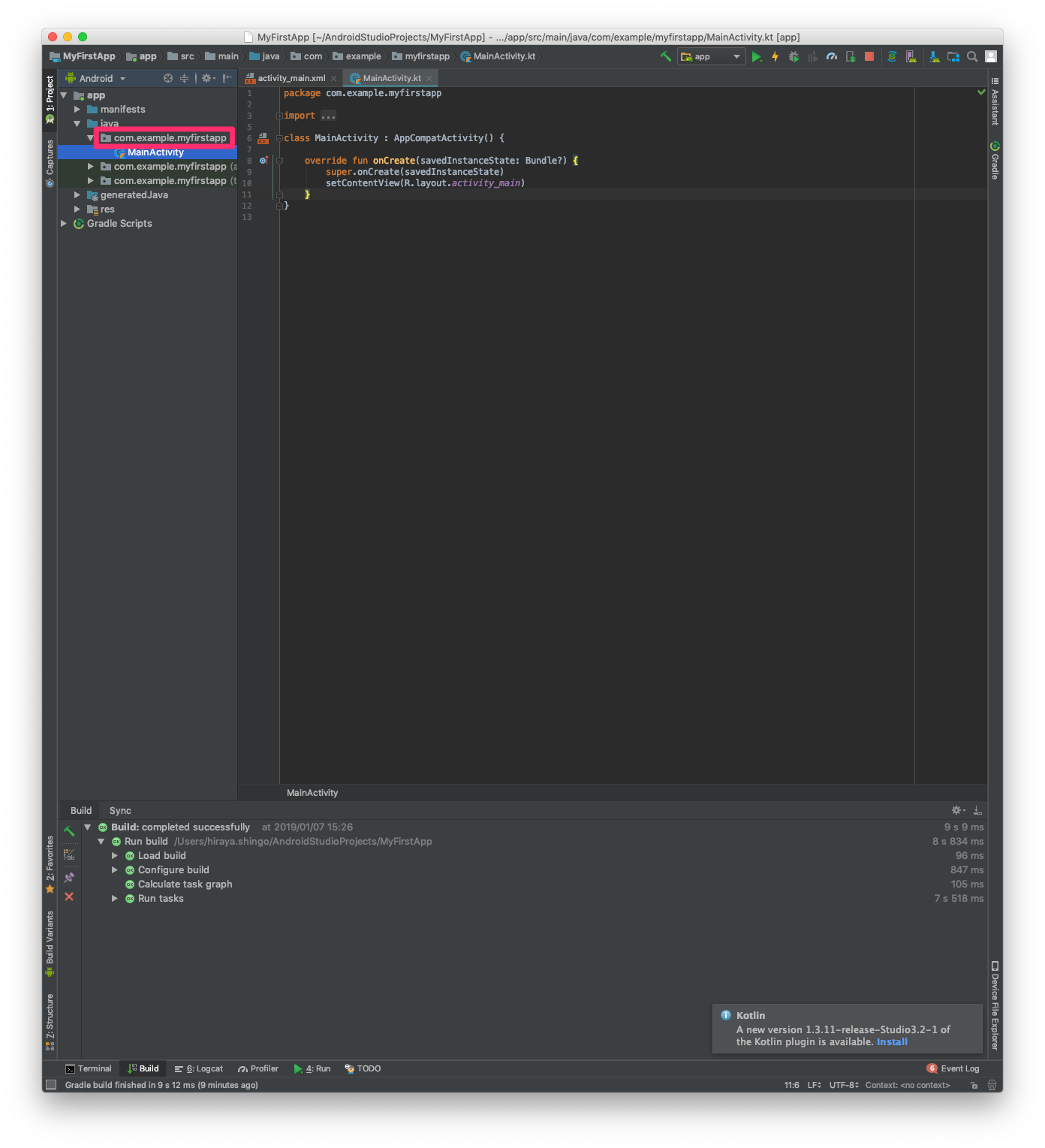
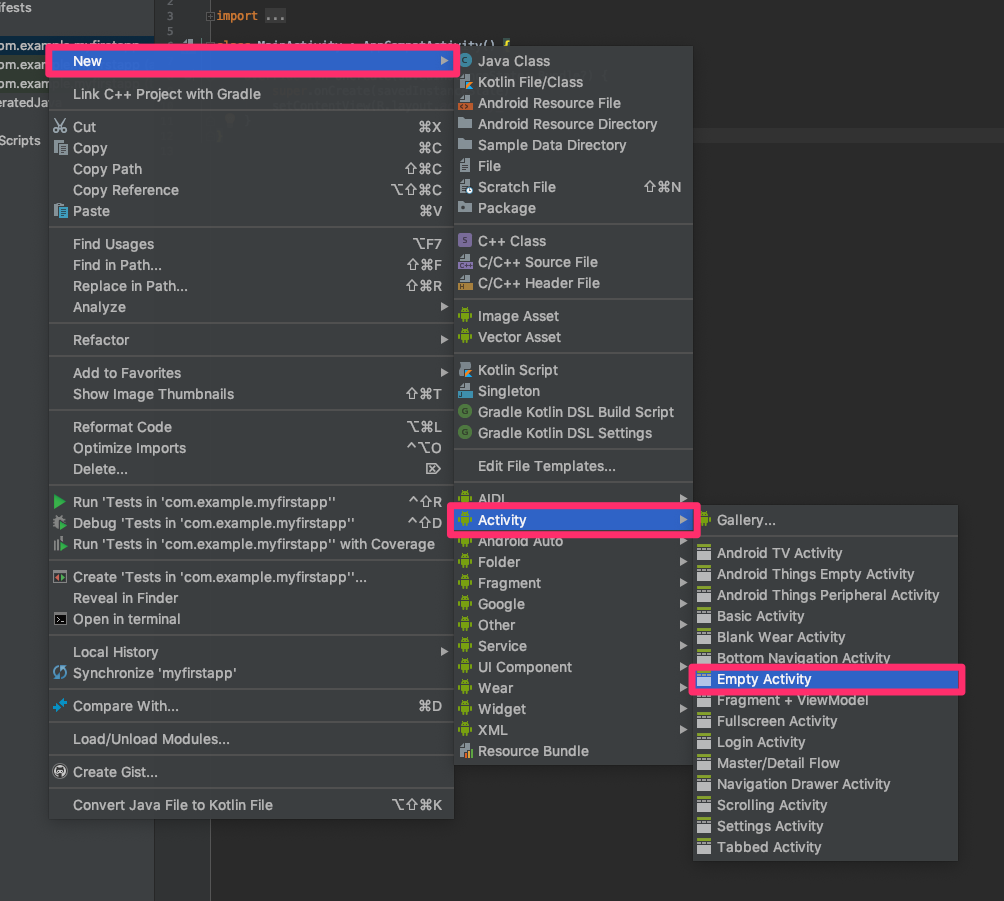
[app] >[java]> [com.example.myfirstapp]を右クリックします。

メニューが表示されるので[New] > [Activity] > [Empty Activity]を選択します。

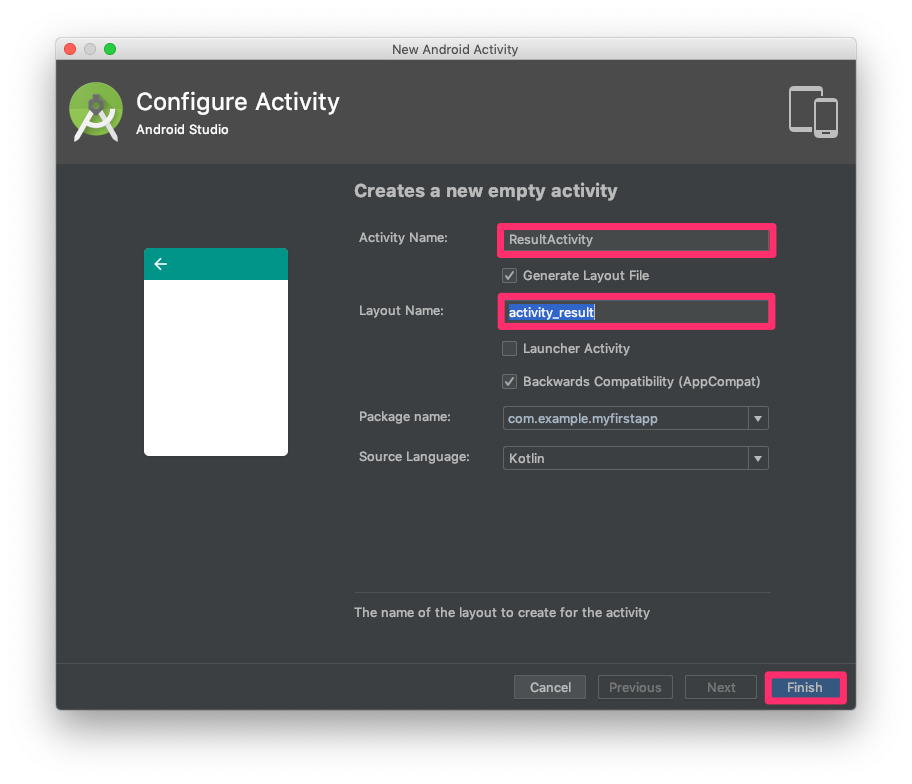
ダイアログが表示されるので、[Activity Name]と[Layout Name]を入力し、[Finish]をクリックします。
- Activity Name:
ResultActivity - Layout Name:
activity_result

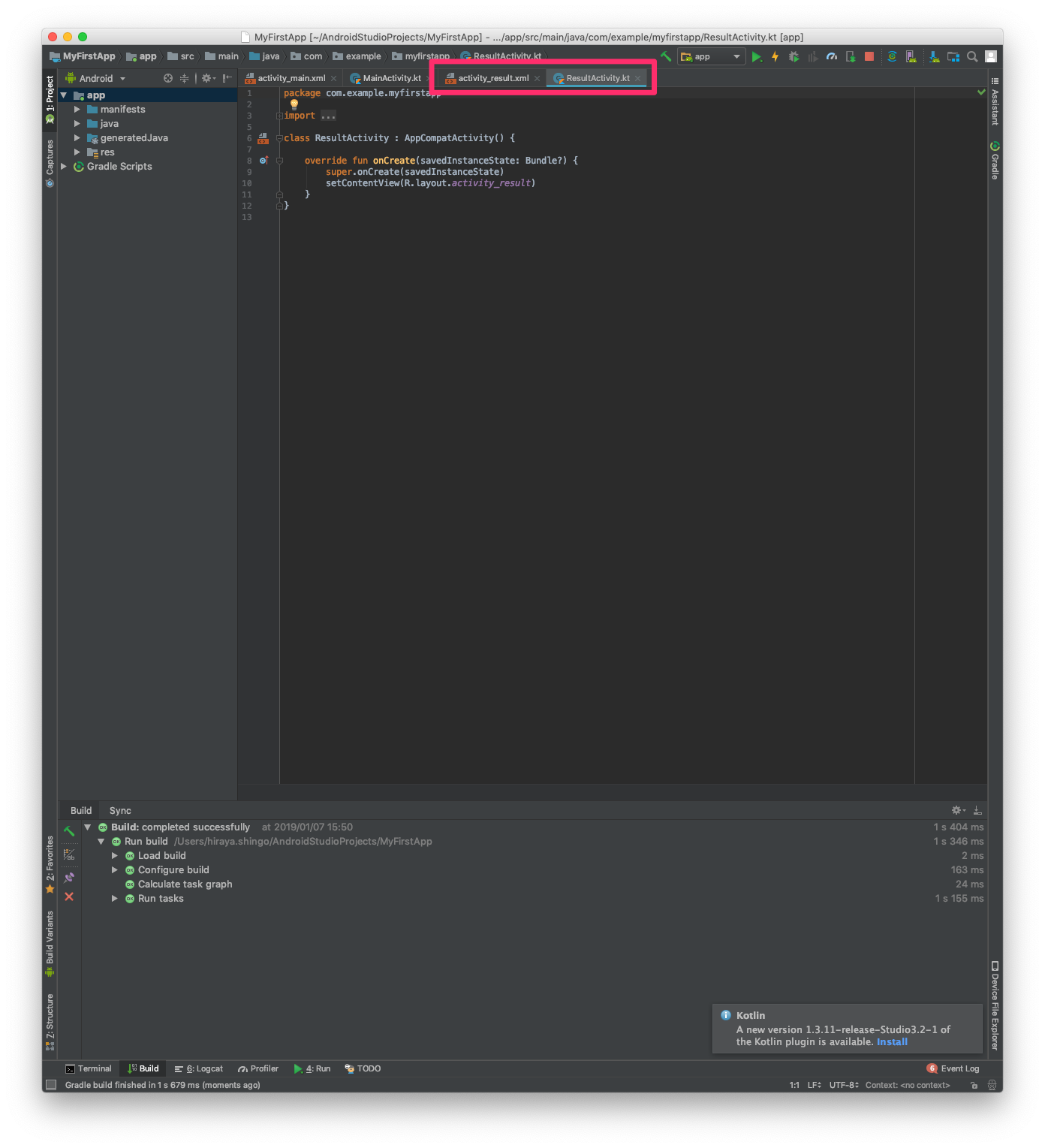
ResultActivity.ktとactivity_result.xmlが追加されました。

画面遷移を実装する
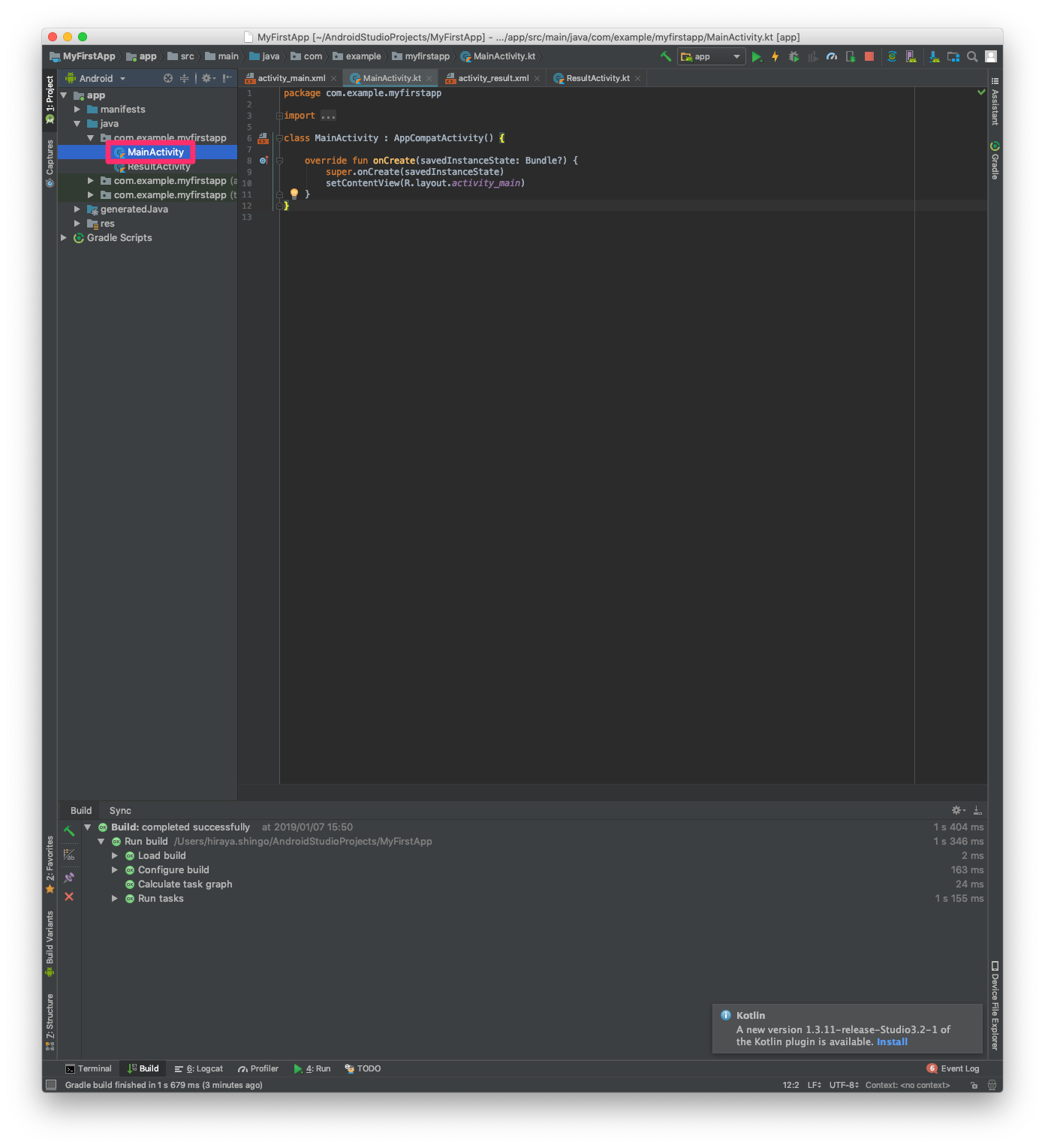
[app] >[java]> [com.example.myfirstapp] > [MainActivity.kt]ファイルをダブルクリックして開きます。

MainActivityのonCreate()メソッドにコードを追加します。
メッセージ表示画面を実装する
TextViewを追加する
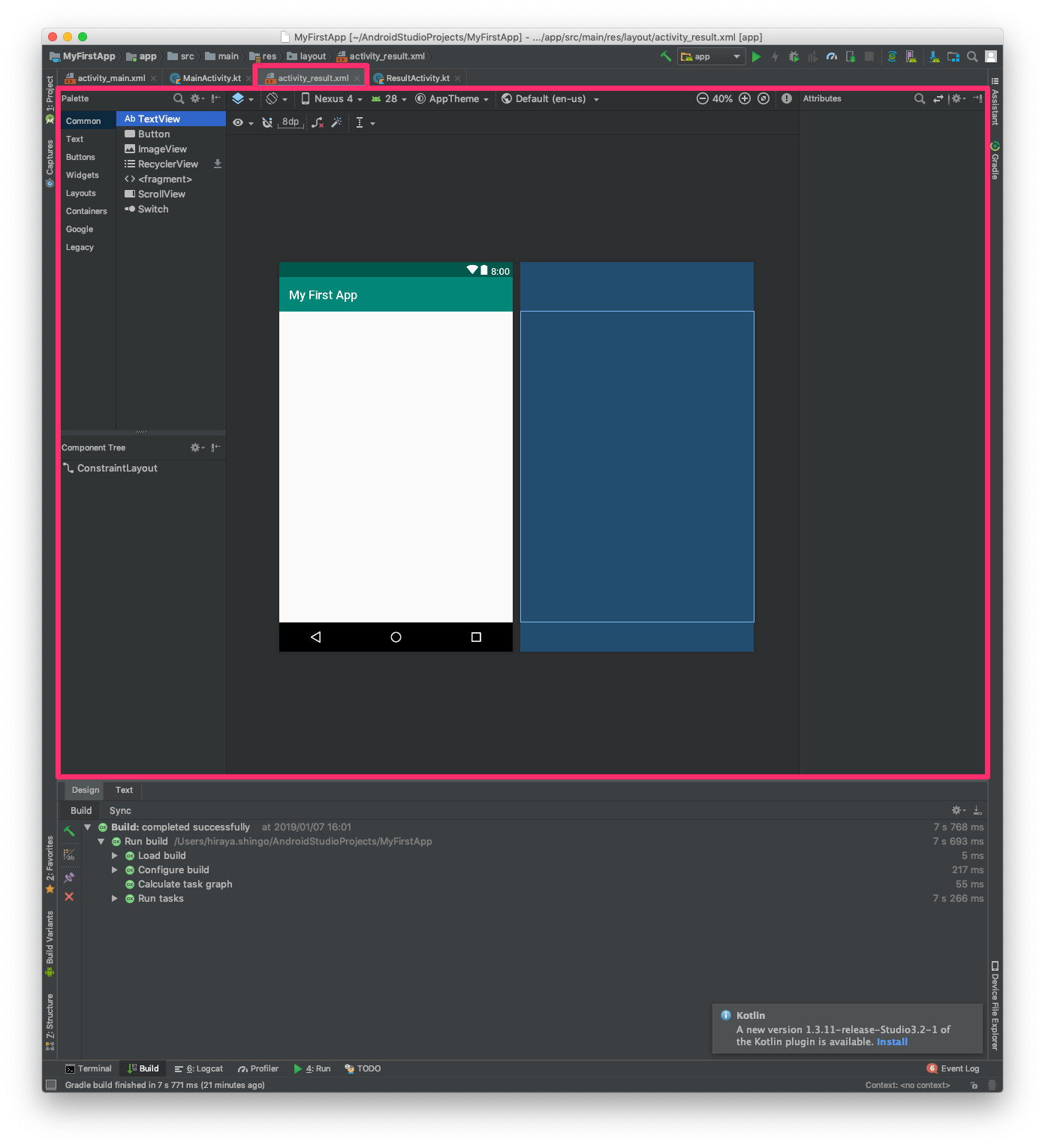
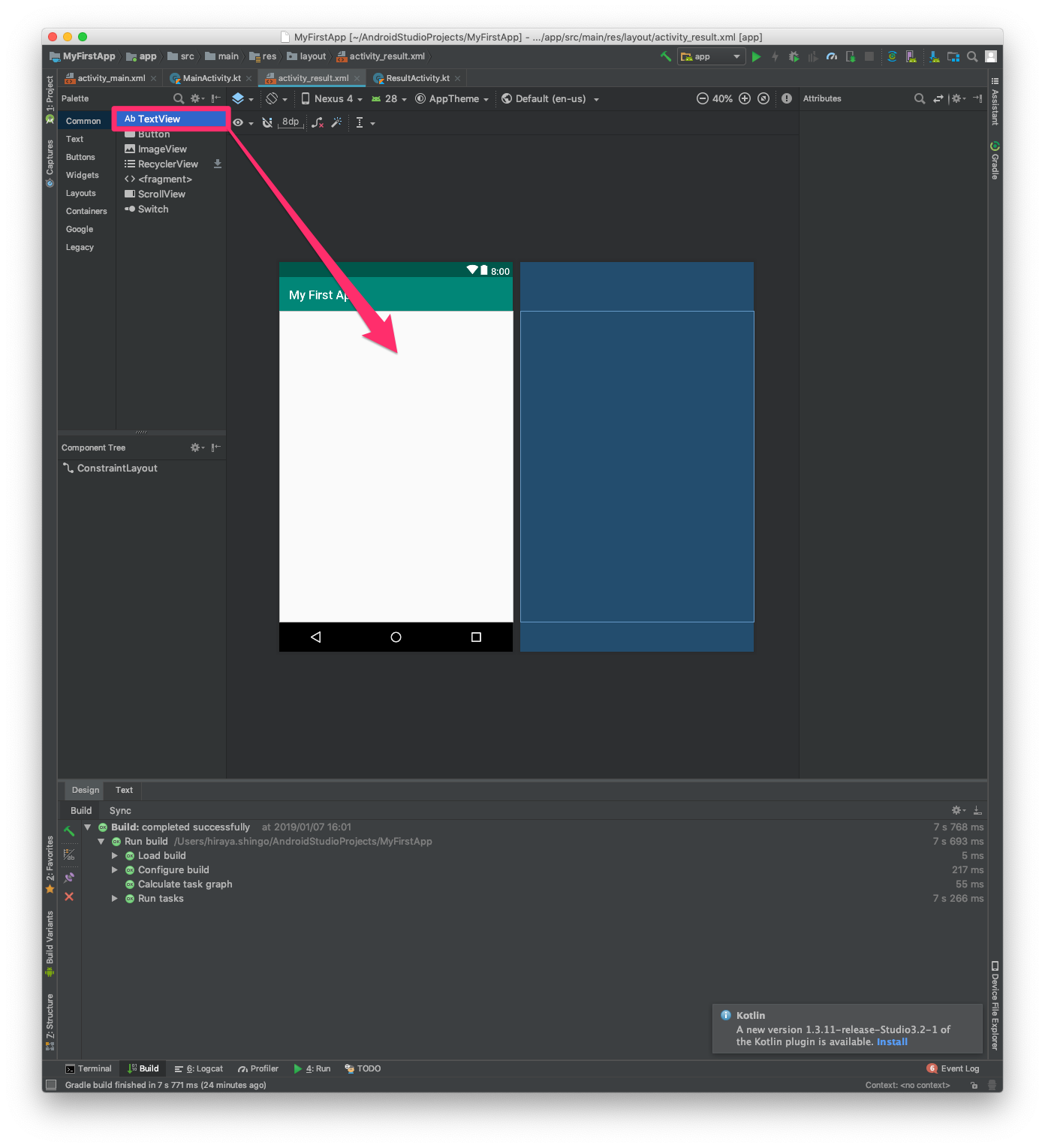
[app] > [res] > [layout] > [activity_result.xml]を開きます。

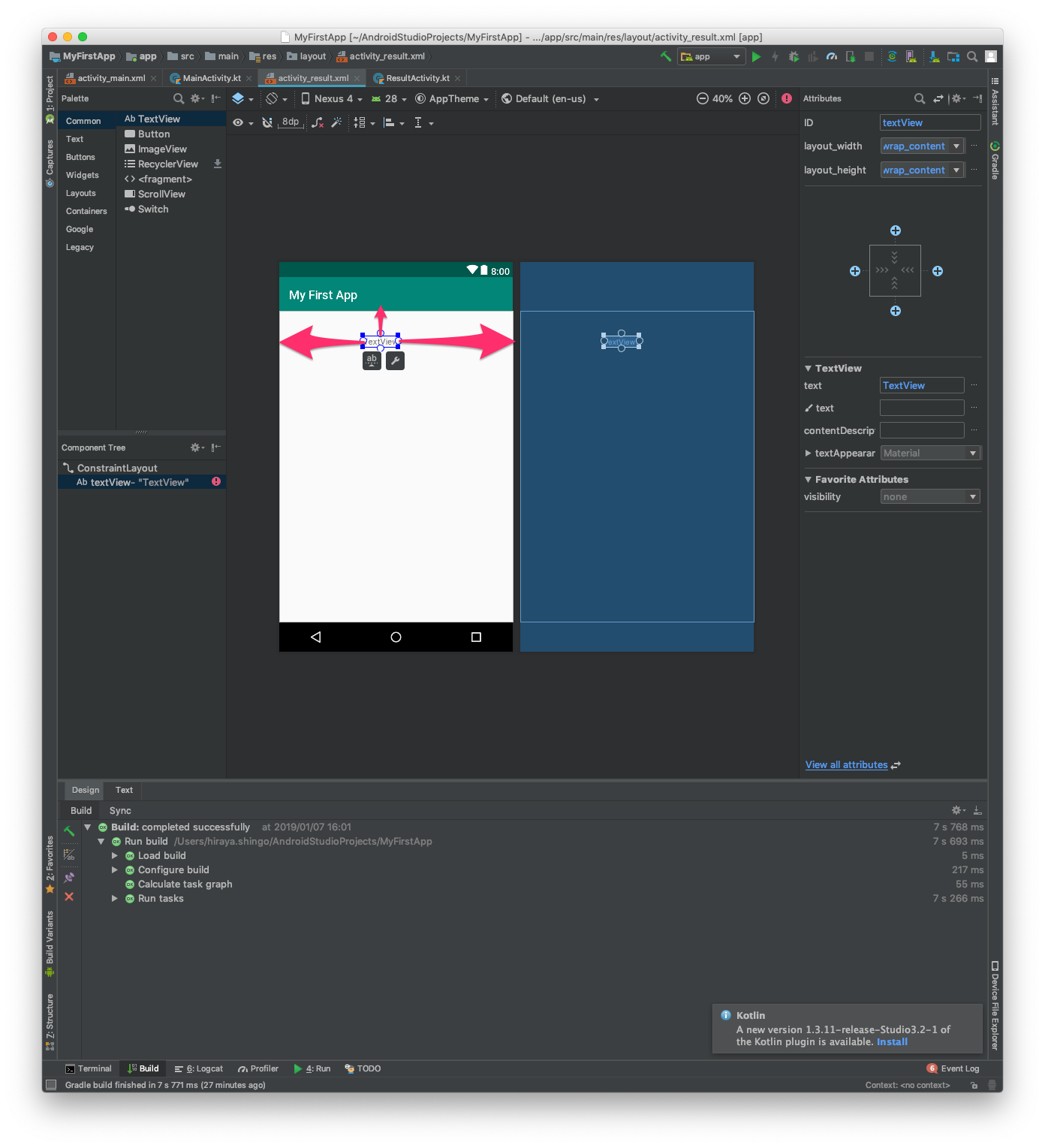
[TextView]をデザインエディタにドラッグ&ドロップします。

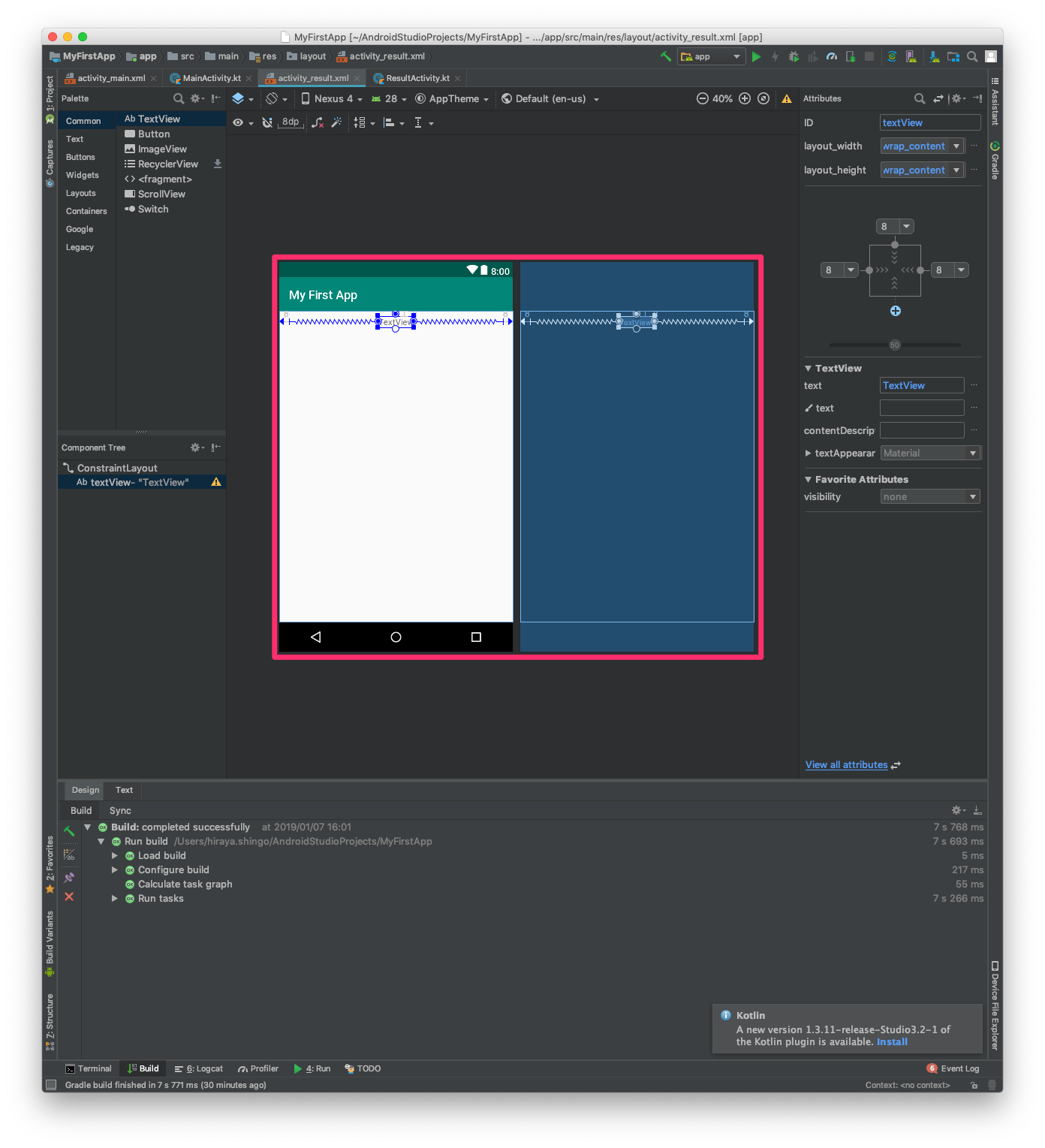
上左右に8dpの制約を追加します。

現時点でのレイアウトは以下のスクリーンショットのようになります。

TextViewにメッセージを表示する
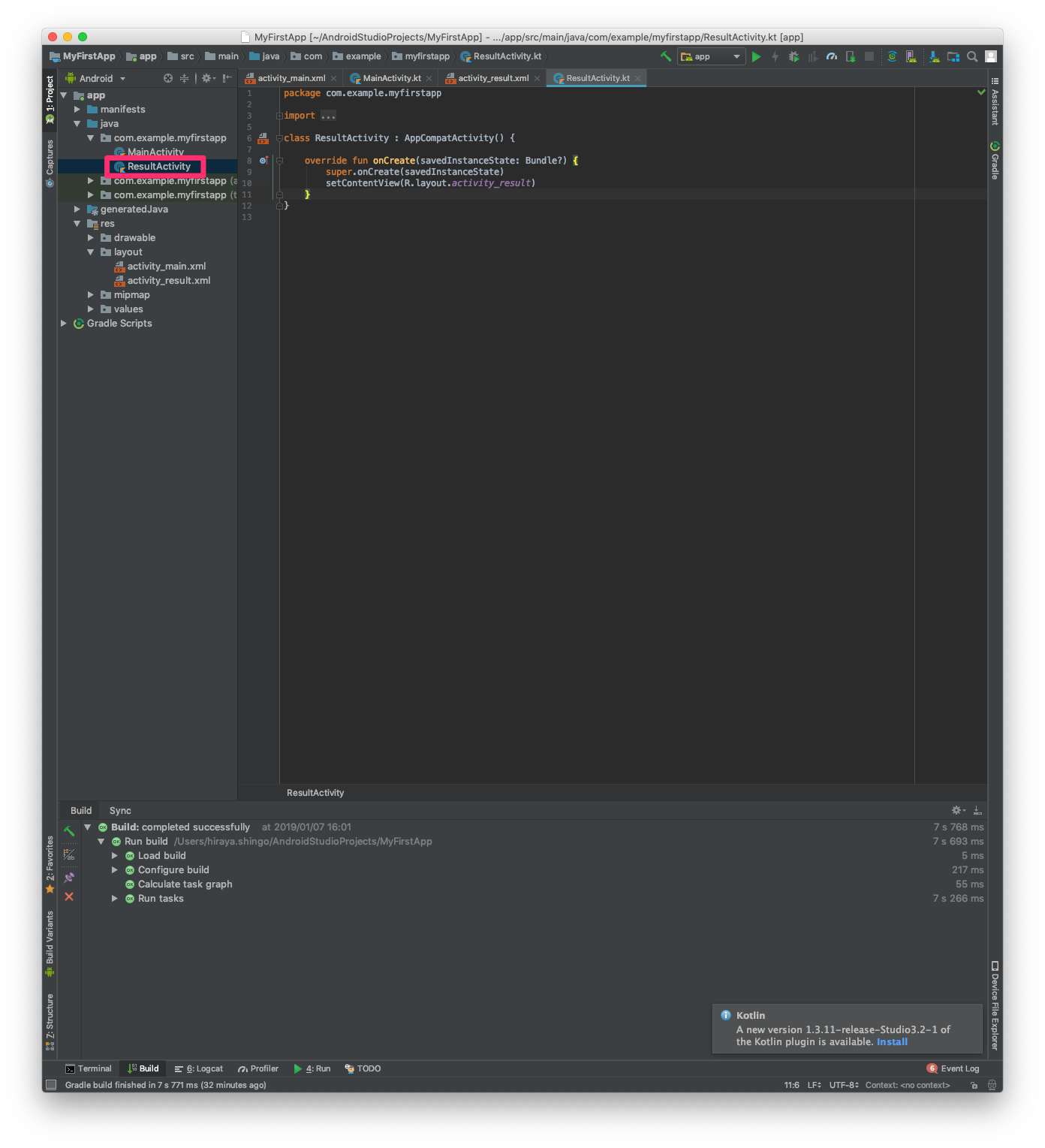
[app] >[java]> [com.example.myfirstapp] > [ResultActivity.kt]をダブルクリックして開きます。

ResultActivityのonCreate()メソッドにコードを追加します。
動作を確認する
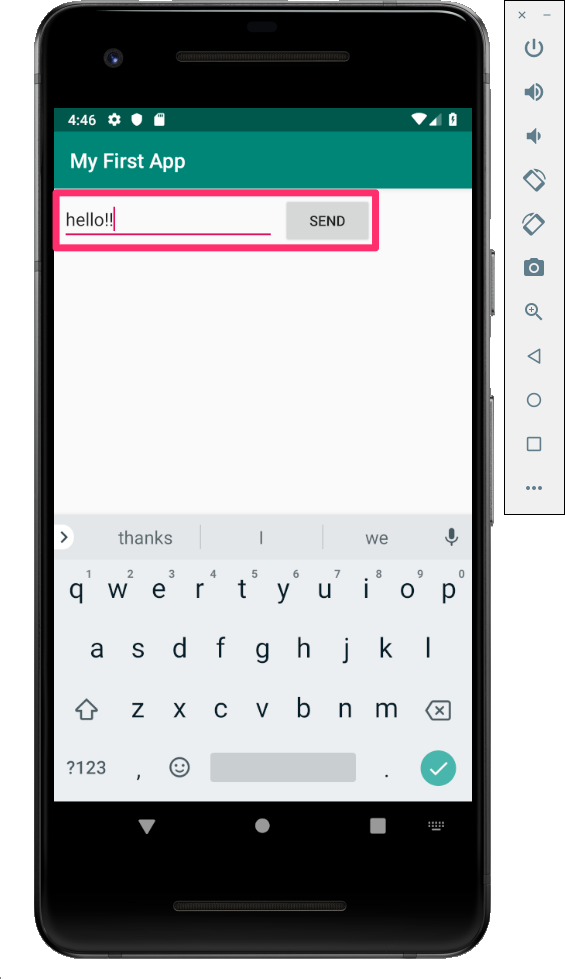
ツールバーの [Run]をクリックし、アプリを実行します。
メッセージ入力画面でメッセージを入力し、[Send]をタップします。

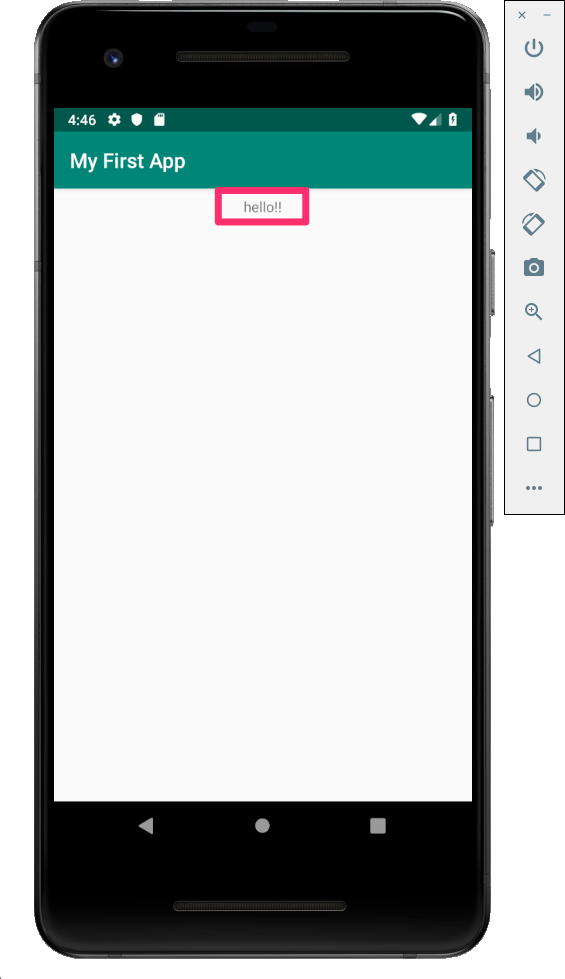
メッセージ表示画面に遷移し、入力したメッセージが表示されます。

さいごに
本シリーズではシンプルなAndroidアプリの作成手順を紹介してきました。
記事執筆のために、Androidアプリ開発の初級的な内容に取り組んでみました。普段からやりなれているiOSアプリ開発と比べながら、両者の共通点や相違点を理解するいい機会になりました。Androidアプリ開発は、今後もちょっとずつ触っていきたいと思います。







